How to Build UX Product Vision as a Designer?

Answering these three simple questions can set the right tone for your UX product vision.
A clear vision statementconveys business goals, product strategy, value proposition, and the product's future state. It directs your product teams in their day-to-day work.
A UX vision statement helps address the company's vision and customer needs, as well as bringing together the design, product, and development teams. A UX vision is a crucial tool in the experience-oriented product development process.
In this article, we’d like to present the designer’s perspective on the framework and a step-by-step process for creating a purposeful UX vision. Then we'd like to briefly discuss how to include it in the company's product vision statement, making sure both lead in the same direction.
What is a UX product vision statement?
A UX product vision aims to present an ideal future state of experience that your target customers will have while interacting with your product. UX product visions help product teams to see the bigger picture and support them in remembering the core essence of the product – its value proposition – "on the go" through different stages of the design process.
A clear UX product vision incorporates the overall product vision and provides a product roadmap for the development process.

Source: Netguru photoshoot
UX vision vs UX mission statement
Product vision statements and mission statements often get confused, so let's take a look at the differences based on the example of Airbnb.
“The Airbnb Design team’s vision is to help build the most creative company on earth. We aim to positively impact people’s lives as much as our business, build a brand people love, and create a great guest and host experience, from digital button to billboard. … When it comes to our work, we want to set the bar for great design and innovation by developing a user experience that’s shaped by a robust Design Language System, rich tooling mechanisms, and world-class creative. And finally, when it comes to our methods, we want to use our resources to drive operational excellence to achieve greater efficiency and scale.”
As we can see, the product vision describes the company's ambition in quite some detail. It sets the goals and states the means to achieve them. Many times, it also declares a specific timeline for the objectives.
As far as the product's mission statement goes, Airbnb strives to help create a world where you can belong anywhere”.
Here we can see that the focus is on the company's value proposition to its target customer and a general, yet distinctive, goal of the organization.
UX product vision vs UX product strategy
These two terms are also frequently mixed up, so what makes UX strategies different from UX product vision statements?
In short, UX product strategy is a much broader term. UX vision statement is only a part of the strategy, which includes a detailed plan of all the different actions and touchpoints with an accurate timeline.

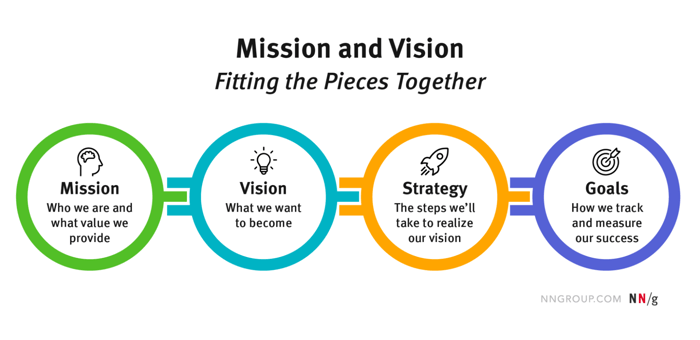
Source: Nielsen Norman Group – How to Write a Mission Statement
To sum up:
- A UX mission statement captures who we are and how we provide value now (the reason the product exists).
- A UX product vision statement captures what we want to become (a doable, yet ambitious vision for the future).
- A UX product strategy is a plan of action that outlines how we will achieve our user experience goals over an established period of time.

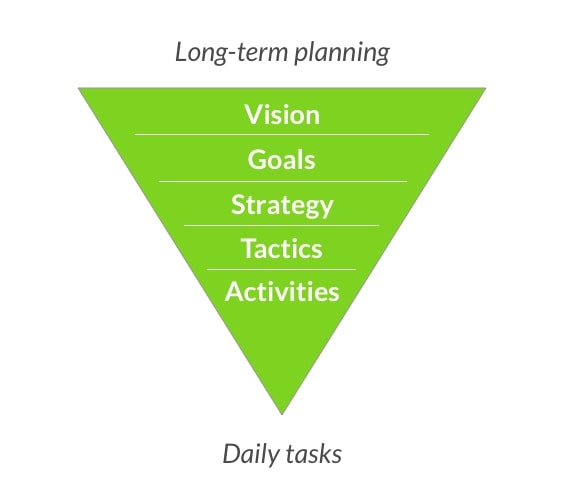
Source: UX Studio
What makes a good vision statement from a UX perspective?
A purposeful UX product vision statement is like the North Star to your product team.
Here's a list of essential characteristics of effective product vision statements from a designer’s perspective:
- Research-based– creating a product vision statement should be based on prior research. This will help you understand where your product stands and better plan your future state.
- Customer-focused – any successful product vision statement needs to be user-oriented. Start your work by understanding the needs, goals, and pain points of your target group.
- Collective – developing a good product vision statement is a shared effort and requires common understanding. Include your product managers, designers, and development teams. Get your key stakeholders involved and don't forget about the leadership team.
- Open – a UX product vision statement is crucial to the product's development. Make sure you provide everyone in your organization access to it. This will allow all other teams to learn about your priorities and stay on top of the plan.
- Feasible – last but not least, it's easy for product managers to get carried away while thinking about the future of your product. Make sure your product vision statement describes an achievable goal, market- and resource-wise.
Creating a UX product vision statement is focused on the people. From product leaders and development teams to customers, their views are what make up an inspiring product vision that's based on bringing real value. Aligning all involved parties will help you develop an effective user experience.
With that in mind, below we'll explore some interesting product vision examples to help you start.
Inspiring UX product vision examples
How are successful companies stating their product visions? Take a look at some real-world examples of effective UX product vision.
GitLab
GitLab is an open-source code repository that enables development teams to deliver software faster and more efficiently. Their product vision statement for the GitLab Runner includes offering "a build agent that works seamlessly on tomorrow's market-leading computing platforms and the tools to eliminate CI build fleet operational complexity at enterprise scale."
Wise
Wise, a UK-based foreign exchange fintech company, describes their product vision like this:
“Moving money across the world should be instant and easy – like sending an email. But moving money between different currencies and countries is still difficult, because regular banking infrastructure is expensive, slow, inconvenient, and lacks transparency. Our vision is to build a single network to move the world’s money.”
Tesco
Another product vision example is from Tesco. The British grocery chain focuses its product vision statement on loss prevention:
"Our product vision is to provide a single source of decision making for loss prevention within Tesco, across any channel or market. We operate at the point of transaction, so Tesco chooses which transactions to allow, block, or intervene in to grow sales and manage losses."
Framework for creating a product vision statement template from a designer's POV
Before we dive deeper into the steps of creating a UX product vision statement, we should start with defining the framework: when, why, who, and how.
When
Time is key. Knowing when your product team is ready to develop a UX vision is crucial for the success of the product.
Creating a UX product vision statement at the right time ensures that it is grounded in research and based on insights from your target group.This way you can make sure that it guides the design process effectively.
Developing a UX product vision without research can lead to premature design decisions, a high risk of business goal misalignment, and failure to prioritize.
The best time to start working on your vision statement would be right after initial customer research and at least by MVP validation state. This is when you can create a data-supported UX product vision based on actual user experience feedback.
Why
The product vision statement shows what the company hopes and dreams for its future.
Creating an effective UX product vision statement helps your product management and development teams prioritize work and gain a greater understanding of the company vision.
When in doubt, teams can come back to the product vision board and ensure that they're heading in the right direction. A common understanding of the goals helps unite the team in striving for the same aim and, therefore, build more successful companies.
Who
Developing a UX product vision statement is a complex task that involves multiple teams. Product owner, product manager, UX/UI designers, key stakeholders, developers, and sometimes the marketing and customer service teams.
Inviting different professionals can help build a truly comprehensive UX product vision statement.
How
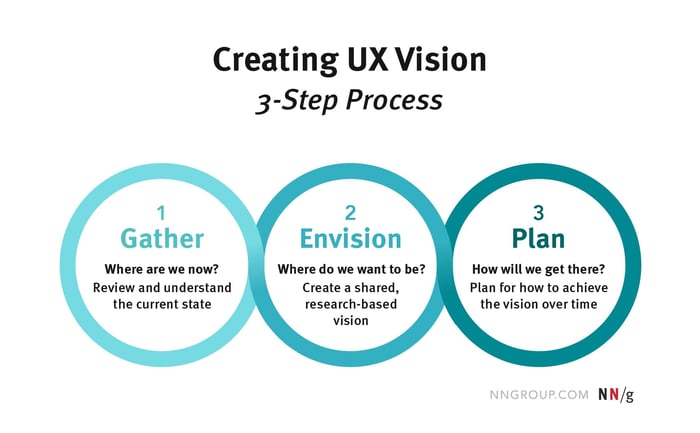
A high-level approach to creating a UX product vision statement embraces three stages:
- The gathering stage – where are we at right now?
- The envisioning stage (ideation) – where do we want to be?
- The planning stage – how (and when) will we get there?

Souce: Nielsen Norman Group – How to Create a UX-Vision Statement
Creating a UX product vision statement – step-by-step
Step 1: Gather data and research to understand the current state of the UX
This step involves aligning external stakeholders and gathering all existing knowledge. Depending on the available data, there are several methods that can help you build current-state understanding:
- Competitive analysis
Start by taking a closer look at your competition. Gather knowledge about their product. Find out more about their strengths and potential weaknesses. - Stakeholder interviews
Talk to your key stakeholders. Learn about their thoughts on the product. Any concerns or ideas can be very helpful later in the process. - Value proposition canvas
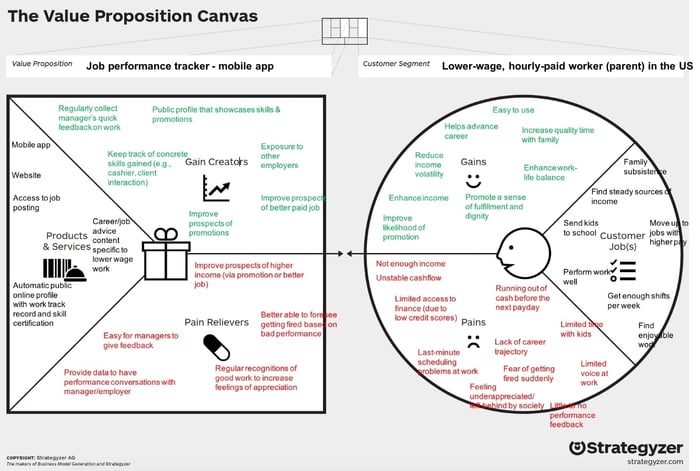
If you already have a value proposition canvas, bring it on. If not, this is the time to gather all necessary information about your value proposition – gain creators, pain relievers, and product(s). - User personas
Collect information about your user personas. They are a comprehensive representation of your target customer base, typically including information such as demographic data, goals, motivations, behaviors, and preferences. - Empathy map
Once you’re ready with the personas, you can create an “empathy map”, which is a visualization of user insights. - User interviews
Time to talk to your potential customers! Engage them in the process and ask them about their needs. This is the best way to gain valuable insights into your target group. - Usability testing
Lastly, test your product. If it’s not ready yet, create an MVP that you can show to your potential customers. Gather their feedback and collect all the observations they make.
If you have no data available, don't worry. This is the perfect stage to conduct some research, not only within your product but the whole product category.
Step 2: Process and present the essence
Collect and process research data that already exists about your product (or idea).
Gather information in a value proposition canvas, including both product (gain creators, pain relievers, products and services, key benefits) and customer (pain points, gains, needs) info.
Consolidate stakeholder views to prepare for collaborative workshop sessions.

Source: Allianse
Step 3: Share and review the research together
Show the research to your team. Invite product managers, key stakeholders, and other team members to review research together and align on a shared vision.
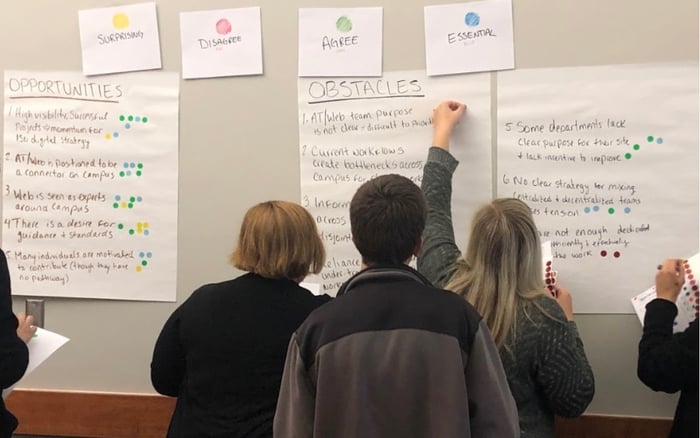
One way to help team members engage with vision-related research insights is an activity called "obstacles and opportunities".
A research lead presents major themes in research findings (categorized as either opportunities or obstacles) to other team members, who can then react to each theme by using color-coded dots to mark them:
- Agree (for items they agree with)
- Disagree (for items on which they have a different perspective)
- Surprising (for perspectives they had not considered before or did not expect to hear)
- Essential (for items they believe are critical to recognize or improve for the product vision to be successful)

Source: Nielsen Norman Group – How to Create a UX-Vision Statement
Step 4: Brainstorm and prioritize attributes
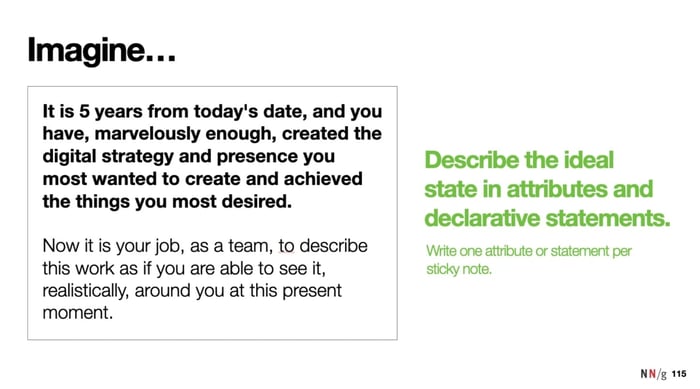
After reviewing the current state, ask the team to envision how the ideal future state differs from the current state.
To constrain the team's ideation process, provide focus questions such as:
- Where do we want to be in five years?
- What does it look like when we are providing our full value?
- What does the ideal experience look like?
This step is about defining what the team or product should provide in comparison to what it currently does.

Source: Nielsen Norman Group – How to Create a UX-Vision Statement
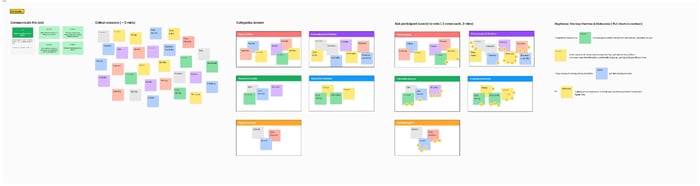
For each focus question, the team then:
- Individually generates attributes on sticky notes during a timed round of silent brainstorming
- Posts these attributes in a shared space
- Groups the attributes through affinity diagramming
- Uses dot voting to prioritize attribute groups based on their importance

Source: Netguru's internal board UX Vision Workshop
Step 5: Craft the UX product vision statement
Based on the top attributes, the group can now generate a potential product vision statement. The team can use another round of dot -voting to select the most important theme and/or attribute if needed.
Once the final decisions are made, the vision lead takes these learnings as inputs to create a final product vision statement.
Step 6: Communicate the product vision statement
For the product vision statement to gain momentum and spread throughout the organization, the company vision needs to be shared with other teams in a purposeful and meaningful way.
Create some sort of artifact to help others imagine the future state the team has envisioned.
The artifact could be just about anything based on the culture of the organization (e.g., a formal document, a video, a product vision board/product vision template, or a prototype).
This is a crucial step to hold the team accountable and engage others with the company vision.

Source: Nielsen Norman Group – How to Create a UX-Vision Statement
Designers' roles in creating product vision statements
As product designers/ UX designers responsible for our customers' user experiences, we should participate in developing both the UX product vision and the overall company vision.
Although a PM or PO may have their own UX or product vision, it's crucial to involve the team for long-term value. To ensure a coherent experience, the design and product teams should work together and sync their visions. By aligning their goals and working collaboratively, they can ensure a seamless and coherent experience for the end-user.
Create your UX company vision with customers in mind
A collaborative and systematic approach to building a sustainable product vision statement can be a powerful tool to align teams, guide work, and prioritize initiatives.
To ensure that the product vision statement is strong, you should follow these three key guidelines:
- Gather or conduct research to understand current and future customer needs
- Involve a diverse set of stakeholders and opinions in the process
- Communicate the vision using engaging materials that highlight the priorities necessary to realize the ideal state
Having a well-defined UX product vision in conjunction with the company vision statement can not only help design teams become more efficient and aligned.
It can also aid companies in achieving their business objectives by developing products that satisfy customer needs, enhance engagement, are cost-effective, and provide a competitive edge.
Investing effort in a strong UX product vision statement can benefit companies through a better product experience, lower development costs, and an enhanced brand reputation.





.jpg?width=384&height=202&name=10%20Tips%20for%20Stunning%20%20Dark%20Mode%20Design%20(1).jpg)


















.jpg?width=384&height=202&name=Orbem%20website%20on%20a%20laptop%20(1).jpg)
