Design System for a Blockchain-Based Video Sharing Platform

About this project
Joystream is on a mission to empower video creators to easily share their content and expand their audiences. The service required a design system to ensure consistency across all applications. We teamed up with the client to create Atlas, an open-source codebase for dApps.
Services
Industry
Joystream is a blockchain-based platform for video creators. The open source project powers multiple apps, allowing users to share their content across all of them with a single click. It’s an effective ecosystem that is fully owned, controlled, and operated by its users.
As such, the end beneficiary of our cooperation with Joystream were the users themselves. Joystream is a true community-owned project – it’s owned by Jsgenesis, as well as its contractors and end users.
The challenge
The client approached us with the task of creating a highly customizable design system for the Joystream platform. The open-source codebase for the dApp, Atlas, was to include clear design guidelines and structured documentation to streamline any future design work for video app operators.
Prior to that task, we were asked to redesign the UI for the system and to adjust the feature set in a way that would best complement the community’s operational model. The goal was to empower the users and offer them a platform for expression through rules-as-code embedded into the design system.

The revamp
Netguru provided a self-sufficient team of designers within a few days. The team acted as consultants, allowing the client to delegate the entire design process while maintaining the highest standard of designs.
We started off with thorough UX research and competitor analysis. We defined the shape of the platform and worked on a pre-MVP model. Market research and analysis were a crucial part of the project.
Our work included a full redesign of the following features:
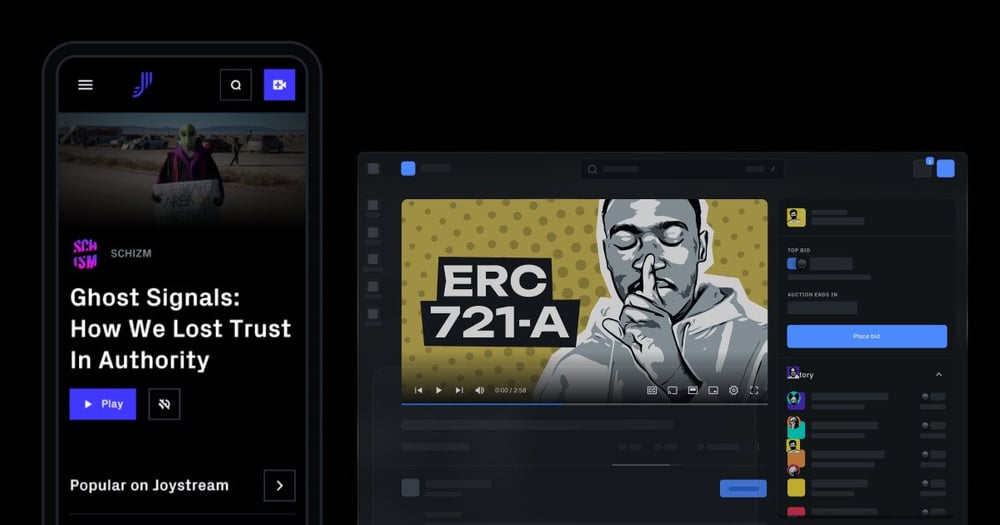
- Curated Galleries: a system for displaying content in a way that is meaningful to consumers and allows creators to easily display their work.
- Draft system: offering creators an easy way to publish and manage channels and videos across different applications through signed blockchain transactions.

Building a flexible, ready-to-use design system
Creating a comprehensive design system involved putting together detailed documentation with clear guidelines. We created three sets:
Design guidelines
These rules allowed the client and end users to maintain a uniform format for all the views and components, while ensuring multi-faceted consistency throughout every component of the design.
Implementation guidelines
Since multiple elements are used in different constellations across the design, the description of their implementation is crucial for the consistency of animations and other interactions.
Figma guidelines
This set of rules allows users to further develop the system without creating inconsistencies, as well as to ensure efficient cooperation between designers.

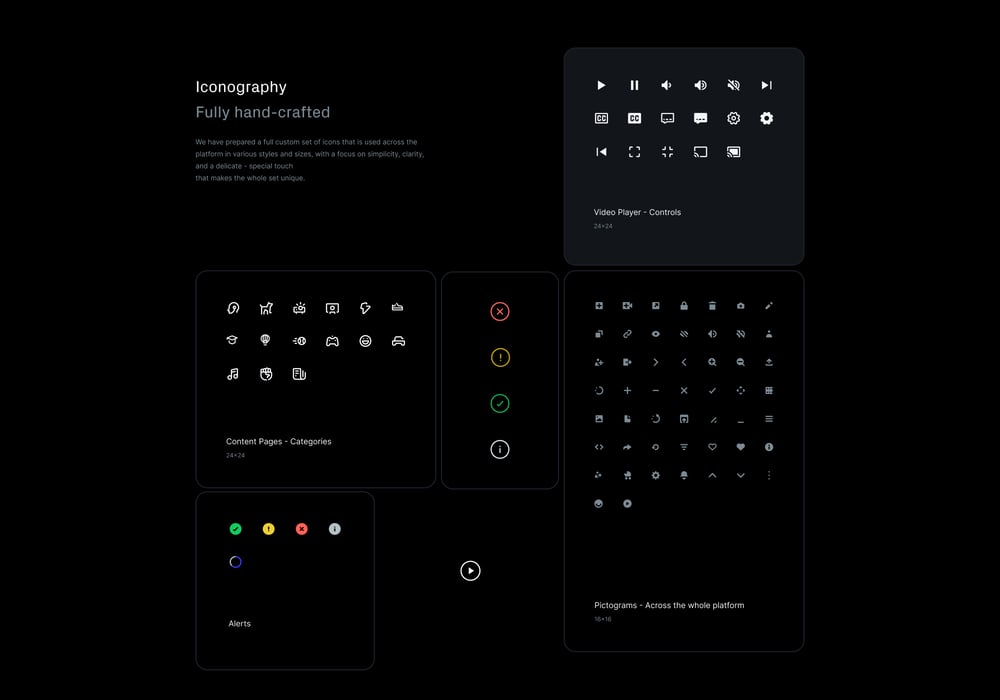
Model design system components
The Atlas design system closely adapted the token methodology drafted by W3C. The style guide includes design tokens and other components necessary to ensure consistency of designs across the entire ecosystem.
Design tokens
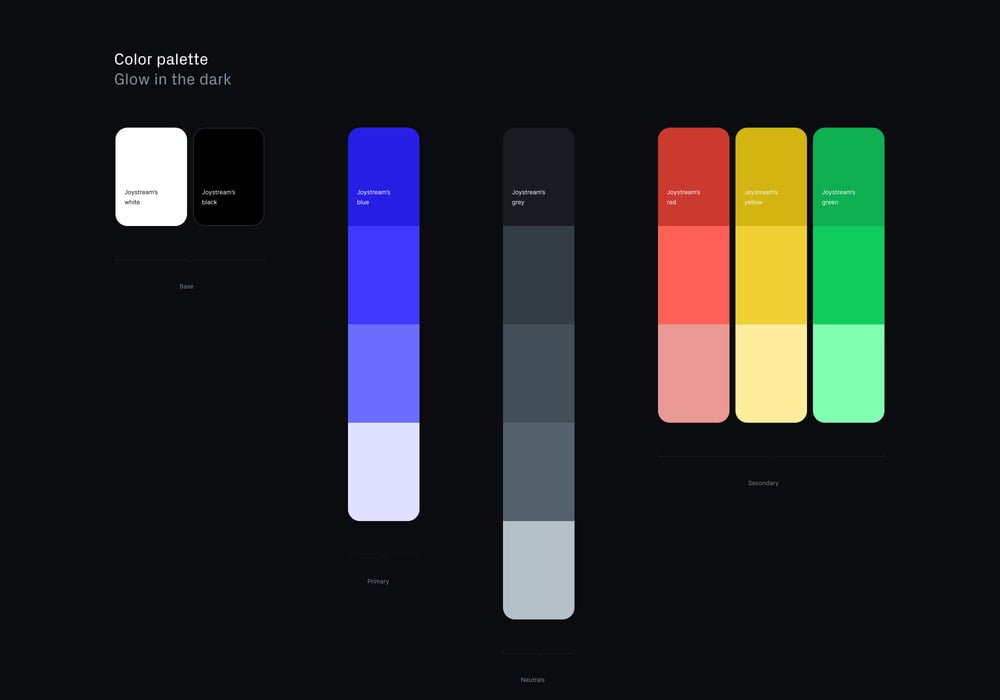
- Color tokens that define the brand and design components such as borders, backgrounds, and text areas.
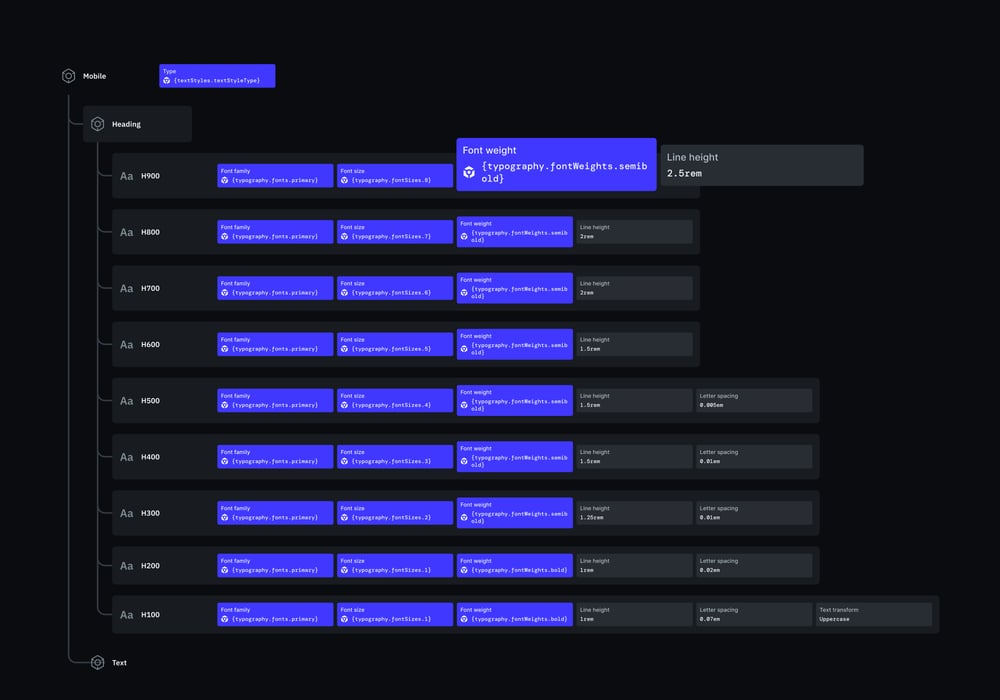
- Typography tokens, separate for desktop and mobile.
- Other design tokens for animations, effects, rounding of elements, etc.
Other selected components
- NFT and video tiles that reduce the complexity of other components while maintaining consistency across the dApp wherever an NFT tile is displayed.
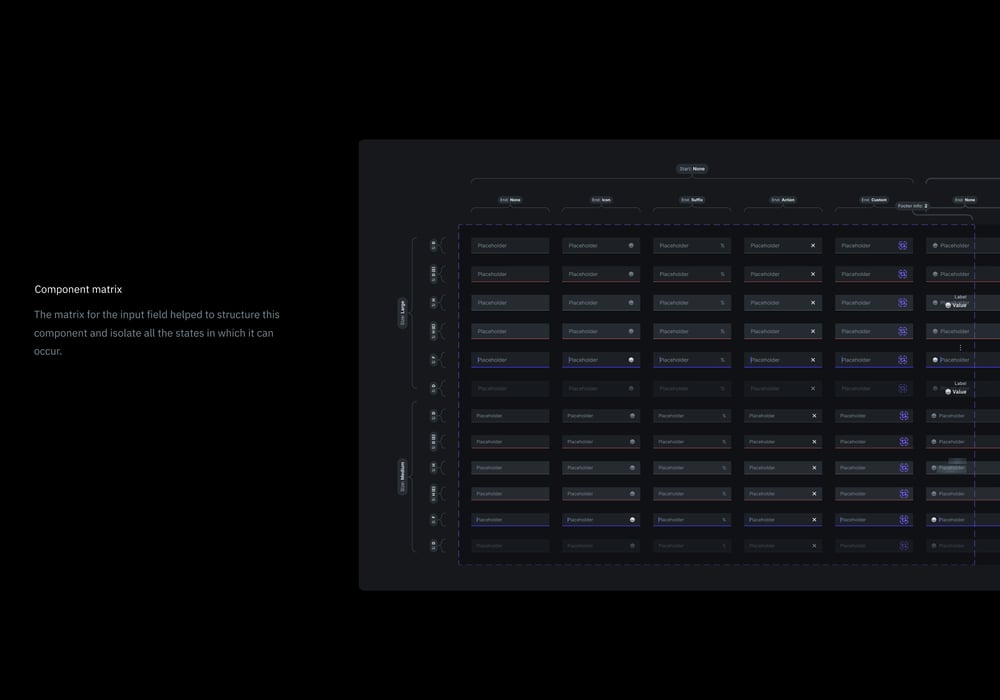
- Component matrix for default, hover, and loading states that clarify the essence of interactions.
- States and interactions that identify individual views but were built comprehensively.
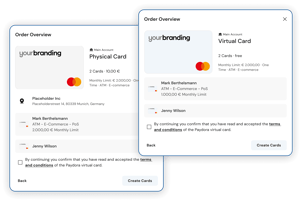
- Forms that streamline information-gathering from users in a short, simple and transparent manner.
- Additional elements, such as checkboxes, radio buttons, slider, etc., to ensure further system adaptability to different needs and situations.

Results
Joystream was released as an MVP in October 2021, and it undergoes constant development and improvements, co-implemented by users. Atlas, the ready-to-use design system which we have been developing with the client for over the past 2.5 years, is what makes this joint process possible.The design system features, among others:
- 190+ global components
- 175 design tokens
- 100+ pages of global component documentation
.png?width=384&height=202&name=Bespoke_Hero_Background%20(3).png)







-3.jpg?width=384&height=202&name=Bespoke_Hero_Background%20(1)-3.jpg)