Update! Browse Dribbble With Your Inbbbox - Case Study

Our latest mobile open sourced app - Inbbbox - for iOS and Android platforms solves this problem. Check out how we got started and see the progress we're making with Inbbbox - updates are here!
Inbbbox News!
After presenting the idea to the Dribbble community in this shot and gaining some positive feedback (thanks a lot!), we got motivated to release the app and got down to the design and code business. We asked Dribblers to decide which navigation would work best for them:

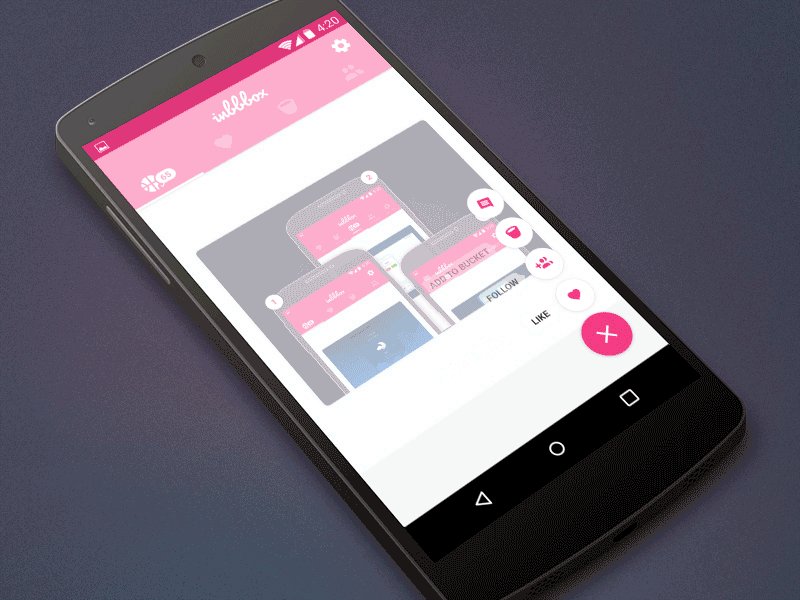
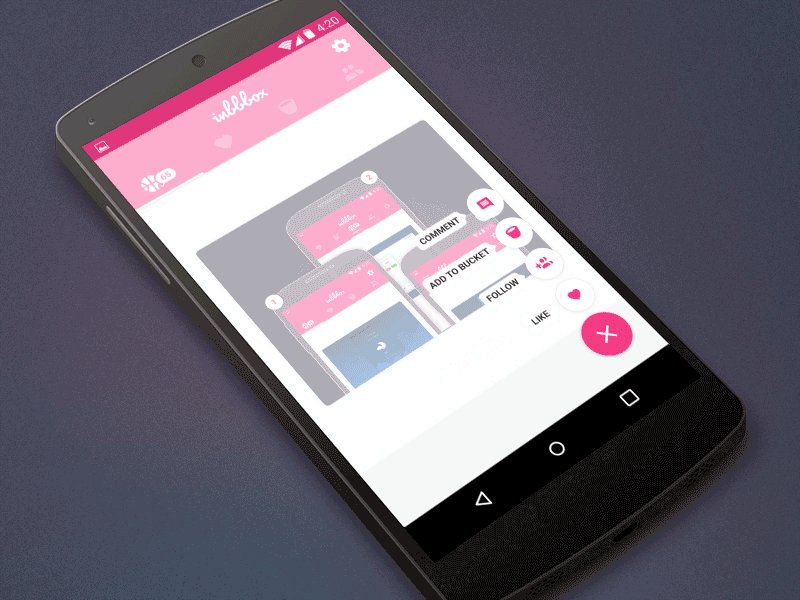
And the winner was... Number 1! So, this is what Inbbbox navigation looks for Android:

We hope you like it :) Stay tuned for more updates soon! If you want to hear the full story of Inbbbox, here it is.
But let's start from the beginning...
It all started with internal brainstorming about our next mobile open sourced app. We didn’t want to build something just for an art’s sake. Recently, we’ve migrated from Pivotal Tracker to Jira, so our first thought was connected with that - let’s build Tinder for Jira - an app where clients can mark tasks as important or more important ;)
It seems far from Inbbbox, right? Here is what’s happened in between.
Good division
Our team was divided - Android devs loved the idea of Tinder for Jira and started working on it right away (we’ll keep you posted as soon as we release Jirinder for Android). The rest (iOS & design) were not 100% convinced. We wanted to have another brainstorming next day.
In the evening, I was doing my daily Dribbble routine - previewing shots (images), etc., and bam! I wondered - why not Tinder for Dribbble? I did some quick research, and the web version was already there. I noticed that users were requesting a native app. I got their point, browsing shots anytime and anywhere would be awesome. The team liked it, especially that we would build a product for a great, active community we admire. Awesome, but what’s next?
We contacted the authors of Tindddle right away and asked what they think about it. Unfortunately, it turned out that they planned to release their own iOS client. We wanted to be involved at each stage (from design to development) so my concept was quickly killed. We felt disappointed because we knew that we would use this product every day.
Next evening, I was looking for Mailbox replacement after it was announced to shut down. For me it was terrible news. I really loved the gesture-driven interface - it was super convenient and I used it a lot. As a result, I wanted to get the best of Mailbox and apply it for Dribbble.
At Dribbble each shot can be compared to email - it contains info (pixels + text), has an author and receivers. If we add multiple shots streams (popular, people you follow and prospects) it brings solid base for inbox. Now you probably understand how we came up with Inbbbox.

Interface - the case study
Gesture driven interface needs to be very well considered. Before we announced that we were going to build Inbbbox, we had built prototypes in the Principle app.
Actions
We started with writing down actions that are available per each shot. The primary and most common action is appreciating somebody’s work by giving a simple like. Some people go one step further and after liking a shot they add it to their bucket (Dribbble name for a collection).
In order to reflect the Mailbox archive-remove mechanism we decided to group the bucket and the like by a single gesture. A short right swipe likes a shot and the longer one adds the shot to the bucket.
There were two actions left: adding a comment and following the author. Adding a comment was easy - we couldn’t imagine a better gesture than a swipe left. On the other hand, following is more connected with the author’s shots as a whole, so we moved it to the detailed view.
You can take a look at the gesture in action here:

Lesson taken - always test your design
The best part about creating a prototype is that you can detect many problems in your design before implementation. At first we wanted to use the swipe left/right for shots navigation and swipe top/bottom for likes/comments. Luckily, we created a prototype to test it out. It turned out that our idea was poor and it’s super easy to like instead of navigating and the opposite.
We quickly created the second version and asked people to play with it. In that case it worked well and we jumped to the next step.
Mobile is all about gestures and interactions. If you have any doubts if you should test your design - just do this. We know it now.
It is alive!
Inbbbox is already here, visit our landing page to get early access.
Hungry for more? We're stoll working on Inbbbox - for updates, follow Netguru team on Dribbble.


