MVP Web Development: How to Create a Successful MVP

Contents
If you’re building a digital product, creating a Minimum Viable Product (MVP) is a strategic way to meet user needs. An MVP focuses on essential features, enabling you to test your core functionality with real users.
By building an MVP during the early stages of website development, you can quickly validate your core business idea, mitigate potential risks, and adapt to market demands. This approach allows you to test your product in real-time with minimal investment, helping you avoid costly missteps while refining your business model and development strategy.
In this guide, we’ll cover the best practices for building a successful MVP website, ensuring a smooth launch and laying the groundwork for future development and long-term growth.
What is a Minimum Viable Product in Web Development?
An MVP (Minimum Viable Product) in web development is the simplest version of a website or web app, focusing on core features that address user needs. Unlike a full product, which may offer a wider range of features, an MVP website prioritizes only the essential elements to test a product idea quickly.
The key objective of an MVP is to validate your concept with real users while minimizing development costs and time. By launching a basic version, you can gather user feedback and ensure the product idea resonates with your target audience. This feedback informs the future development of your website, reducing risks and aligning with market needs before scaling up.
Why is it Worth Creating an MVP During Website Development?
There are several key benefits to building a Minimum Viable Product (MVP) before committing to the full scope of your website development project. Effective project management is crucial in ensuring the success of your MVP development process:
- Quick value delivery: You can launch your product faster by focusing on essential features, providing immediate value to end-users.
- Cost efficiency: Developing an MVP minimizes upfront development costs, allowing you to test and refine essential elements without wasting resources
- Early user feedback: An MVP allows you to collect real-time feedback from early adopters, providing insights into user behaviors. This information helps you make quick adjustments before scaling up.
- Reduced risk: Mistakes and feature changes are less costly in the MVP stage compared to later phases of software development, making it easier to adapt and improve.
- Time-saving: Launching an MVP website early helps you save time by reducing the risk of losing potential users to competitors while you refine the product.
- Better planning for future development: MVPs provide valuable insights for future development, helping you plan strategically for the next phases of your software project.
- Attracting investors: If you’re seeking funding, having an MVP or prototype makes it easier to gain investor confidence or support from crowdfunding platforms
- Flexibility to pivot: A simplified product makes it easier and cheaper to adjust features or shift focus, helping you quickly respond to market changes or user feedback.
Best practices checklist for MVP development
Creating a Minimum Viable Product (MVP) is a strategic way to bring your idea to market quickly. Here are the top best practices to follow when developing a successful MVP during website development:
1. Define your business needs and conduct market research
Start by identifying the business problem your MVP will solve. Use methods like a Product Design Sprint to ensure no key elements are missed. Conduct thorough market research to understand your target audience and competitors. Speak to potential users, investors, and industry experts to validate your idea. While similar solutions may already exist, use them as opportunities to learn and improve upon. Remember, the market changes quickly, so ensure your MVP is relevant to current needs.
2. Categorize product features
List all the features your product needs to create value for users, then categorize them into three groups: essentials, nice-to-haves, and add-ons. Focus first on the core features that define your product’s unique selling proposition. These are the must-haves for your MVP. Collaborate with your development team—since they bring technical expertise, they may have valuable ideas for optimizing the product. This process helps you prioritize what really matters and set realistic goals for your MVP.
3. Consider building a proof of concept (PoC)
Before diving into MVP development, create a Proof of Concept (PoC). A PoC is a practical, early-stage verification of your business idea. It helps you test the feasibility of your concept and can provide feedback that builds confidence among your team, stakeholders, and potential investors. This step can save time and resources before committing fully to the MVP.
4. Define your MVP’s success criteria
Work with your web development team to establish success criteria for your MVP. Define the key performance indicators (KPIs) that will help you determine when the MVP is ready for further investment. Focus on metrics like user adoption, engagement, and overall product viability.
5. Measure your progress and iterate
As development progresses, continuously measure results and gather feedback. Be ready to pivot or drop features based on user feedback. Iteration is key to improving your MVP and making it more effective over time.
6. Remember that minimum doesn’t mean sloppy
An MVP should focus on essential features, but these features must be high quality, scalable, and user-friendly. A well-designed MVP reflects your brand and creates a positive user experience, even with minimal functionality.
7. Don’t compromise on expertise or cut corners
While speed is important, don’t cut corners. Focus on delivering a functional product quickly, but ensure your MVP represents your brand well. Track user behaviors and use those insights to refine and improve your product post-launch.
8. Explore other ways to create what you need
If time is critical, consider using no-code or low-code platforms like Webflow to speed up development. While not ideal for every project, these tools can be a great solution for startups or businesses looking for a rapid, functional MVP without extensive coding.
Common pitfalls to avoid during MVP development
Developing a Minimum Viable Product (MVP) can be highly effective, but there are common pitfalls that can derail your efforts. Here are key mistakes to avoid in MVP software development:
1. Skipping market testing
Before starting MVP development, conduct thorough market research to gather real data about your target audience and product demand. Launching without this insight can result in wasted time and resources if there isn’t a validated market need. Ensure your data supports your product idea and helps shape the core features of your MVP.
2. Overcomplicating the MVP with too many features
An MVP should be simple, focused on solving a specific user problem with minimal features. Adding too many unnecessary features defeats the purpose and slows down the development process. Focus only on essential features that deliver value, ensuring a lean product you can build upon later.
3. Neglecting prototyping and user testing
Prototyping is crucial in MVP development but often overlooked. Creating a prototype lets you test your idea with real users and gather early feedback, leading to a more refined and user-centered product. Don’t skip this step, and make sure to thoroughly test your prototype before moving to full development.
4. Ignoring data analytics
An MVP is only valuable if you can measure its performance. Integrate analytics to track user behaviors and gather insights on how well your product meets its goals. Data-driven decisions are key to refining your product, identifying what works, and determining what needs improvement or removal.
5. Inadequate testing before launch
While an MVP is a simplified product, it still needs thorough testing to ensure smooth functionality and a positive user experience. Skipping this step can lead to performance issues and user dissatisfaction, derailing your product’s potential for success.
By keeping these pitfalls in mind, you’ll be able to navigate the MVP development process more effectively and set yourself up for long-term success.
MVP vs Prototype: How They Compare
Now, let's compare an MVP to a prototype. Prototypes and MVPs are often confused, but they serve distinct roles in product development.
| Aspect | Prototype | Minimum Viable Product (MVP) |
| Purpose | Visualizes how a product will look and function. | Establishes basic product functionality for real users. |
| Functionality | Doesn’t fully function; used to outline and test ideas. | A fully working product with essential features. |
| Timeline | Takes days or weeks to create. | Takes months to develop. |
| Budget | Medium budget. | Requires well-defined funding. |
| Target Audience | Used internally for design and testing. | Released to external users, early adopters, and investors. |
| Goal | Helps visualize and refine the product concept. | Helps validate the product in the market with real users. |
| Revenue Generation | Doesn’t generate revenue or grow the customer base. | Can help attract early customers and generate revenue. |
Both PoCs and prototypes are important steps in the early development stages, but the MVP is what bridges the gap between a conceptual idea and a product that real users can interact with and provide feedback on.
Examples of successful MVP websites
Here are some notable examples of successful MVPs that grew into full-scale products:
1. Spotify:
Spotify launched its MVP as a desktop application with a limited music catalog but with the key feature of streaming music. This allowed them to test the user experience of streaming, gather feedback, and secure licensing deals as they expanded.
2. Airbnb
Airbnb started with a basic website that offered short-term room rentals for a conference in San Francisco. This simple MVP allowed them to test the viability of their concept with real users, helping shape the platform into what it is today.
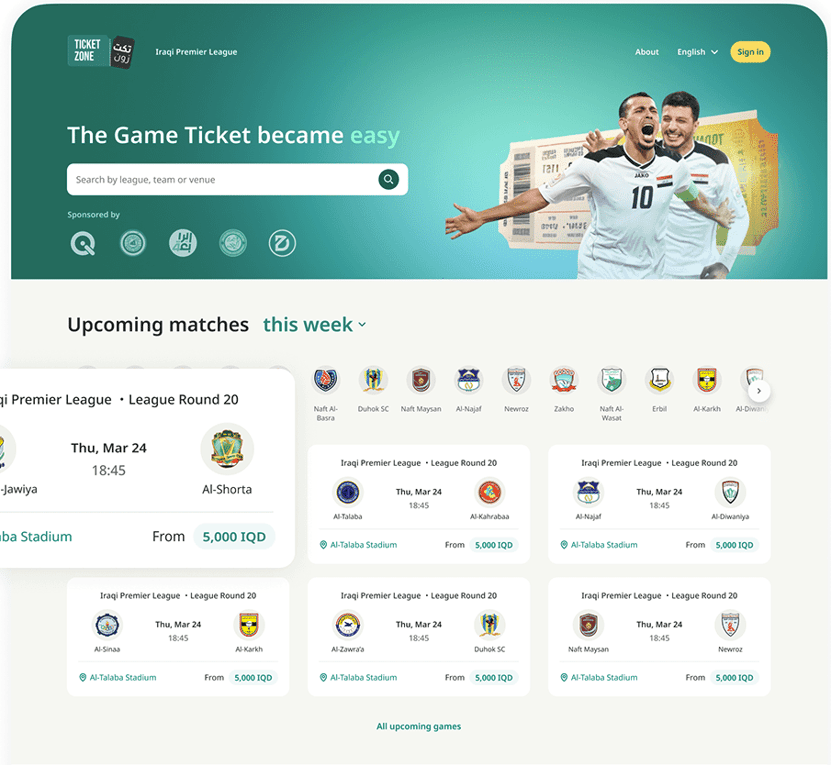
3. Ticket Zone
Ticket Zone launched its MVP to streamline ticketing for the Iraqi Premier League. The project included a web app for ticket purchasing and a React Native mobile app for scanning tickets at stadium entrances. This initial version allowed the team to quickly launch the platform in under two months, in time for the football season.

4. CertForward
MilliporeSigma partnered with Netguru to develop CertForward, a blockchain-powered web platform that secures the exchange of Certificates of Analysis (COAs) in the North American cannabis market. The MVP, built in 4 months, includes key features such as user registration, certificate management, and blockchain integration. The platform was successfully launched and distributed through MilliporeSigma's marketing channels.

Optimizing your MVP during website development
An MVP is your most powerful tool for testing and validating your product idea, but don’t mistake simplicity for sloppiness. A viable MVP is functional, solves core user problems, and is ready to sell. If you’re targeting a large market, make sure your MVP is built with scalability in mind from the start.
Remember, an MVP is not a prototype. While a prototype is a temporary model, the MVP forms the foundation of your final product. It should be solid, future-proof, and capable of evolving based on user feedback and market demands.
In today’s competitive landscape, building a strong MVP during website development is a smart strategy, allowing you to test the market before committing to full-scale development and its costs.
Frequently Asked Questions
What is an MVP in web development?
An MVP, or Minimum Viable Product, is the initial version of a software product that includes only the core features necessary to meet early users' needs and collect valuable feedback.
Why is the MVP approach important for web projects?
The MVP approach is important for web projects because it enables rapid iterations driven by user feedback, minimizes costs by focusing on essential features, and validates market need.
How much does it cost to build an MVP web project?
The cost of developing an MVP website can vary widely. Simple, static websites typically range from $3,000 to $10,000, while more complex websites can cost up to $50,000. For highly interactive MVPs with intricate designs, the cost can exceed $50,000.
How can I reduce the cost of developing an MVP website?
To reduce the cost of developing an MVP website, consider utilizing open-source tools and no-code or low-code solutions, and seek advice from experienced development firms.
Can you provide examples of successful MVP websites?
Successful MVP websites include Buffer, Airbnb, Ticket Zone which effectively utilized simplified versions of their products for idea validation.