Top 10 Mobile UX Best Practices Every Designer Should Implement
-%20copy.jpeg?width=1200&height=630&name=What%20is%20Mobile%20Cloud%20Computing%20(MCC)-%20copy.jpeg)
Contents
Looking to elevate your app’s user experience? Understanding and implementing mobile UX best practices can make a difference.
UX designers play a crucial role in creating user-friendly, intuitive mobile apps that delight users and drive engagement. This article covers essential strategies for designing user-friendly, intuitive mobile apps.
Key Takeaways
- Effective mobile UX design prioritizes simplicity, clarity, responsiveness, and accessibility to enhance user satisfaction and engagement.
- Key strategies for 2024 include prioritizing wireframing and prototyping, simplifying navigation, embracing minimalism, ensuring accessibility, and optimizing button design.
- Monitoring app performance and leveraging analytics are essential for continuous improvement and to understand user behavior, leading to better mobile UX design.
Understanding Mobile UX Design
Mobile UX design refers to the creation of positive experiences on mobile devices and wearables. It’s more than just making a mobile app look good; it’s about ensuring that users can easily interact with the app, achieve their goals, and enjoy the process. Effective mobile app UX design boosts mobile interactivity and enhances user satisfaction, including considerations for mobile ui.
The popularity and success of a mobile app are directly influenced by the quality of its user experience for app users. Poorly designed apps frustrate users, increase churn rates, and reduce revenue. Conversely, a well-designed mobile app offers smooth navigation and an appealing interface, boosting user satisfaction and business success.
Companies lose approximately 35% of sales due to poor user experience, highlighting the importance of investing in quality mobile UX design.
Key Principles of Effective Mobile UX Design
Effective mobile UX design requires principles like:
- Simplicity,
- Clarity,
- Responsiveness,
- Accessibility.
These principles help designers create intuitive and user-friendly experiences that meet the diverse needs of mobile users. Given the constraints of mobile devices, such as smaller screen sizes and portability, thoughtful consideration must be given to every design element to ensure it enhances usability.
Accessibility is another critical aspect of mobile UX design. Ensuring that all users, including those with disabilities, can effectively use the mobile app is not just a best practice but a necessity. Incorporating features like alternative text for images and voice-guided navigation can significantly improve the user experience for everyone.
Reducing clutter and maintaining a clear interface help keep the app simple and user-friendly.
Essential Mobile UX Best Practices for 2024
As we move into 2024, staying updated with the latest mobile UX best practices is essential for creating user-centric mobile apps. Prioritizing wireframing and prototyping, simplifying navigation, embracing minimalism, ensuring accessibility, and optimizing button design are key practices that will enhance user engagement and satisfaction.
Implementing these strategies allows designers to create mobile apps that exceed user expectations.
Prioritize Wireframing and Prototyping
Wireframing is essential in mobile UX design. It allows designers to visualize the user flow and identify usability issues early on. Spotting problems during wireframing allows for necessary adjustments before finalizing the design, enhancing usability.
Simplify Navigation
Navigation on mobile platforms should be intuitive to prevent user disengagement. Simplifying navigation involves using short and easily understandable labels in menus, which can significantly enhance user engagement and experience. Clear and concise labels aid effective navigation by helping users quickly find what they need without confusion.
Elements like tab bars and hamburger menus streamline navigation, easing access to different app sections. Transitions and animations help users understand the outcomes of their actions, providing a more engaging experience.
Embrace Minimalism
Minimalism is a growing trend in mobile app UI design, emphasizing simplicity to enhance user engagement. A minimalistic interface reduces cognitive load and helps users find information more easily, making the app more user-friendly. Utilizing sufficient whitespace in design improves readability and overall user experience.
Combining minimalistic design principles with unique functionality makes mobile apps more inviting and engaging. This approach enhances usability while making the app visually appealing and easy to navigate.
Ensure Accessibility
About 15% of the global population experiences some form of disability, highlighting the need for accessible mobile app design. Features like alternative text for images and voice-guided navigation ensure all users can interact with the app, enhancing satisfaction.
High contrast in design elements is crucial for visibility, especially in varied lighting conditions. Following the Web Content Accessibility Guidelines (WCAG) helps designers create more inclusive and user-friendly apps, improving mobile UX.
Optimize Button Design
Designers should consider the size of touchscreen targets, ensuring they are easily tappable. For optimal user experience, buttons should have a minimum touch target size of 44x44 pixels and sufficient spacing between touch elements to prevent mistaps. Tiny buttons can create frustration and impact conversion rates negatively.
Button designs should provide visual feedback, like color changes or confirmation messages, to enhance usability and increase user satisfaction.
Enhancing User Interaction and Engagement
Good UX design fosters customer loyalty and increases conversion rates. Enhancing user interaction and engagement involves smart gesture implementation, wise use of animations and micro-interactions, and encouraging user feedback.
These strategies create a more interactive and engaging mobile user experience, leading to higher satisfaction and retention.
Implement Gestures Smartly
Gestures in mobile app design simplify user actions and enhance navigation. Designers should focus on creating gestures that improve app navigation and user experience, making interactions more intuitive and efficient.
Use Animation and Micro-Interactions Wisely
Animation and micro-interactions enhance user experience by providing engaging visual feedback without overwhelming users. Subtle animations can guide users through tasks, making the app more intuitive and enjoyable.
Encourage User Feedback
Implementing user feedback tools within the app can help identify areas for improvement directly from user interactions. Tools like session replays provide qualitative insights that help clarify user behavior beyond quantitative metrics, leading to more informed design decisions.
The redesign of the Swap app, for instance, focused on user feedback to optimize its navigation and user interface. By incorporating features like social media money transfers and enhancing personal finance management, the app significantly improved user engagement and satisfaction.
Consistency in Mobile App Design
Creating a consistent experience across devices fosters user trust and ease of use. Consistency in mobile app design helps users quickly grasp and adapt to the application, reducing the learning curve and enhancing overall satisfaction.
Maintaining a coherent user interface design is crucial to prevent user confusion and frustration.
Unified Design Elements
Consistent design elements, such as color schemes and familiar icons, help users learn how to use the app effectively. A suitable color scheme creates a durable impression on users, while familiar icons and layouts eliminate the need for a steep learning curve.
Consistent User Experience
Maintaining a consistent user experience across different platforms and devices is crucial for user satisfaction. A seamless and familiar user experience significantly improves usability, making it easier for users to navigate the app and increasing user retention rates.
Performance Optimization for Mobile Apps
Optimizing the speed and responsiveness of mobile apps on a mobile device is vital for improving user satisfaction. Monitoring device resources, such as CPU and memory usage, helps maintain optimal app performance. Integrating analytics tools can reveal which screens users engage with most, providing valuable insights for further improvements.
Heatmaps, for example, can visually pinpoint user engagement and confusion areas on mobile interfaces, helping designers make data-driven decisions to enhance usability. Regular performance monitoring is crucial for maintaining a seamless user experience in mobile apps.
Improve Loading Speed
Minimizing unnecessary animations and reducing file sizes by eliminating unused code and compressing media can significantly lower load times, making the app more efficient. Using a Content Delivery Network (CDN) allows for faster loading by distributing content closer to the user based on their geographic location.
Loading speed is crucial as it directly impacts user satisfaction and retention. By improving loading times, designers can reduce the user’s memory and cognitive load, leading to a better mobile user experience.
Monitor App Performance
Monitoring and fixing errors and crashes should be prioritized to enhance app reliability. Utilizing analytics to understand how performance metrics correlate with user experience can provide valuable insights for continuous improvement. Regular performance monitoring is essential for maintaining a seamless user experience in mobile apps.
Watching session replays can also help designers gain qualitative data on user behavior, identifying slow or unresponsive actions that need to be addressed for better app performance.
Effective Onboarding Experiences
A seamless onboarding experience boosts usability and encourages long-term user retention. Effective onboarding includes clear messaging, quick wins, and a progressive introduction of advanced features. Breaking onboarding into simple categories and focusing on the AHA moment creates a more engaging and personalized user experience.
Personalizing the onboarding experience helps users feel in control, leading to higher satisfaction. Regular feedback mechanisms during onboarding can also gather insights for improving the overall experience for future users.
Guide Users to Core Features
Onboarding screens should aim to create an AHA moment and an effective learning experience. Interactive tutorials or guided tours can help users understand app functionalities effectively, leading them to their first commitment and explaining the value of the app thoroughly.
Use Interactive Tutorials
Interactive tutorials provide a hands-on approach to learning an app’s functionalities, improving comprehension. Guiding users through primary features, these tutorials improve comfort with the app, leading to better user experience and higher retention rates.
Leveraging Analytics for Better UX
Analytics are crucial for understanding user behavior and enhancing mobile UX design. Integrating analytics tools helps designers gain insights into user interactions, identifying areas for improvement. Combining these insights with user feedback refines mobile UX, leading to a more user-centric design.
Understanding user interactions through analytics enhances the overall mobile design experience. For example, user feedback was a critical component in the UBS app redesign, helping to identify usability issues and areas for improvement when users tap.
Install Analytics Tools
Analytics tools like Firebase, Mixpanel, and UXCam provide data crucial for enhancing user experience. These tools analyze user drop-offs in app flows, providing insights for optimizing UX design.
Analyze User Data
Analyzing user data includes tracking conversion rates, retention rates, and adoption of new features. Understanding the drop-off reasons during onboarding and other key points in the user flow can help in designing better retention strategies.
Iterating designs based on user feedback continuously improve user experience.
Future Trends in Mobile UX Design
Emerging trends in mobile UX design include:
- Voice user interfaces, which enable hands-free interaction.
- Gesture-based navigation, which simplifies actions.
- AI-driven personalized experiences, enhance user interaction by making the experience more intuitive and seamless.
These trends enhance user interaction by creating a more engaging mobile experience.
Design aesthetics like glass morphism, using semi-transparent backgrounds for depth, create a premium feel, signifying a shift towards more personalized and engaging experiences. Staying updated with these trends will help designers create innovative and user-centric mobile apps.
Case Studies of Successful Mobile UX Designs
Real-world examples of successful mobile UX designs offer valuable insights into effective strategies and approaches. The following case studies of the UBS mobile banking app and the Swap app redesign highlight the importance of user-centered design and continuous iteration based on user feedback in mobile app UX design.
UBS Mobile Banking Case Study
A mobile-first strategy allowed UBS to transition to a native app design, enhancing performance and user experience. The UBS mobile banking app enhanced user engagement with streamlined functionalities, like a user-friendly home screen presenting financial health insights and recommendations.

Swap App Redesign
The Swap app redesign incorporated user-centric features for better personal finance management. Enhancing UI/UX features tailored to user needs improved interaction with personal finance management tools.
New features like social media money transfers significantly boosted user engagement and satisfaction.

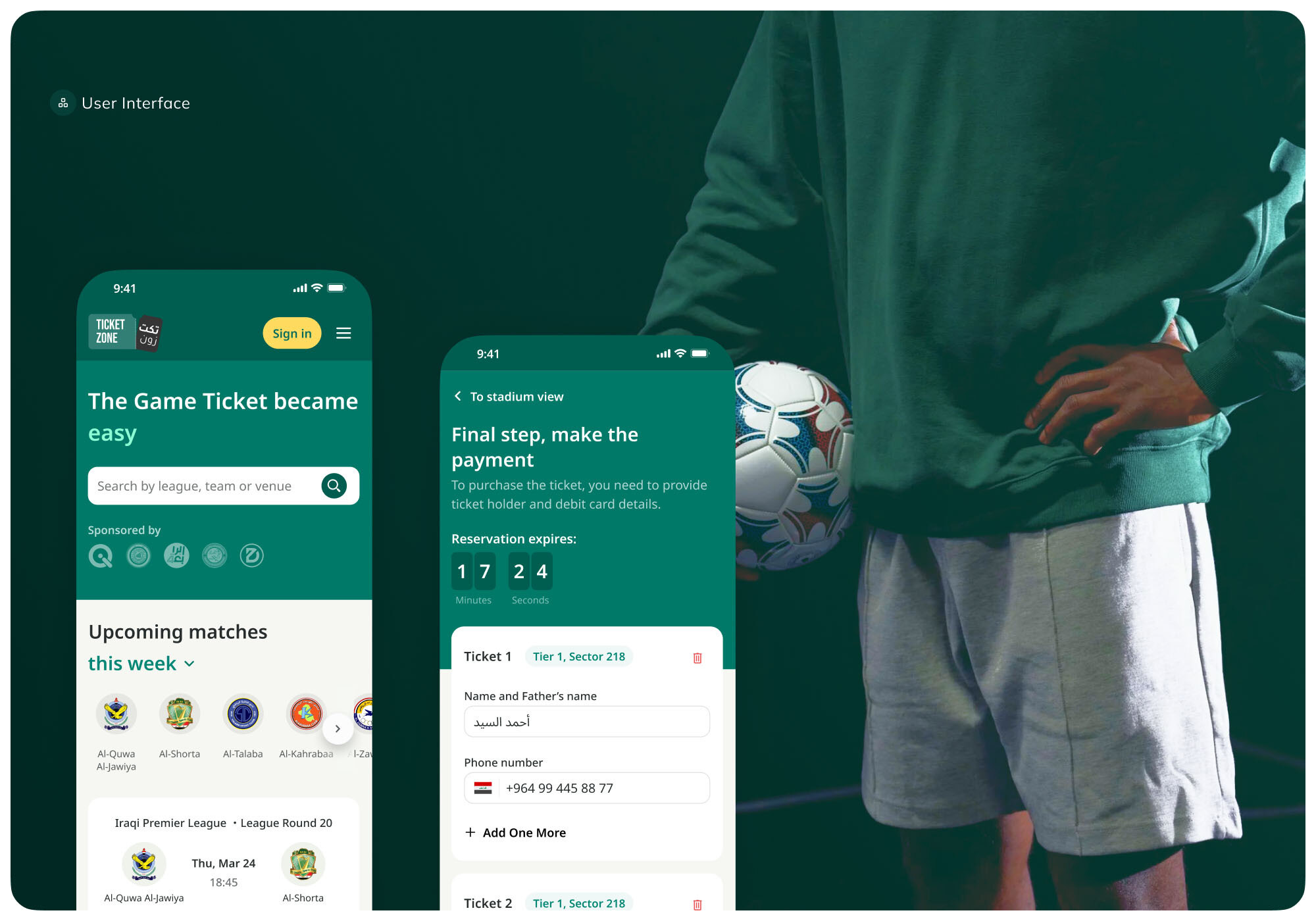
Ticket Zone for Enhanced User Experience
TicketZone was redesigned to provide a smoother, more secure ticket purchasing experience for football fans in Iraq. The focus was on improving UX by streamlining key processes such as seat selection, payment, and secure entry via mobile ticket scanning.
Key improvements included simplifying the ticket selection interface, integrating a secure QR code system for easy stadium access, and ensuring a fast, hassle-free checkout process, resulting in higher user satisfaction and engagement.

Summary
In summary, creating an exceptional mobile UX involves understanding and implementing key principles such as simplicity, clarity, responsiveness, and accessibility. Prioritizing wireframing, simplifying navigation, embracing minimalism, ensuring accessibility, and optimizing button design are essential best practices for 2024 that will enhance user engagement and satisfaction.
By leveraging analytics, maintaining consistency, optimizing performance, and providing effective onboarding experiences, designers can create mobile apps that meet and exceed user expectations. Staying updated with future trends and learning from successful case studies will further aid in crafting user-centric mobile experiences. Implementing these best practices will not only improve user satisfaction but also contribute to the overall success of the mobile app.
Frequently Asked Questions
Why is mobile UX design important for business success?
Mobile UX design is essential for business success as it enhances user satisfaction, drives app popularity, and reduces churn rates. This ultimately leads to improved user retention and increased revenue.
How can wireframes improve the mobile UX design process?
Wireframing significantly enhances the mobile UX design process by allowing designers to visualize user flow and identify usability issues early. This proactive approach leads to more user-friendly mobile apps by addressing potential challenges before finalizing the design.
What are some key features to include for better accessibility in mobile apps?
To enhance accessibility in mobile apps, include alternative text for images, voice-guided navigation, and high-contrast design elements. These features significantly improve the user experience for individuals with disabilities.
How can animations and micro-interactions enhance the user experience?
Animations and micro-interactions significantly enhance the user experience by providing engaging visual feedback that guides users through tasks, making the application more intuitive and enjoyable. Ultimately, they transform the user journey into a seamless and interactive experience.
Why is consistency important in mobile app design?
Consistency in mobile app design is crucial because it fosters user trust and simplifies navigation, allowing users to quickly adapt to the app. This ultimately enhances satisfaction and reduces the learning curve.