How to Communicate Your Ideas to Developers
When it comes to communicating your ideas about a new piece of software to developers, it’s not unusual for entrepreneurs to feel a little flustered when trying to relay the finer details of your vision.
It can be done quickly and effectively if you follow this simple manual. Enjoy!
As a successful businessperson, you will of course be confident in communicating your business ideas. After all, your ability to pitch to your investors, pitch to new clients, and pitch your goals to your employees is what got you where you are today.
However, when it comes to communicating your ideas about a new piece of software to a professional developer, despite your usual confidence, it’s not unusual for entrepreneurs like yourself to feel a little flustered when trying to relay the finer details of your vision.
This is nothing to be embarrassed about, of course – coding and programming are niche skills, and without a background in such things, it can of course prove to be a bit of a challenge explaining exactly what it is that you’re after.
A simple but often ineffective solution is to just let the development team take over and allow them to proceed. This, however, very rarely works out for the best in the long run, as the end result will frequently be incongruous to the vision.
Instead, it is far better to have a system in place so that communications, sketches and mockups can be carried out before the development actually begins. This benefits both parties – the client will gain a stronger understanding of how the development house operates, and the dev team will end up with a much clearer grasp of exactly what it is that the client wants. Making the extra effort in these early stages will pay off dividends in the end, as the likelihood of client satisfaction is highly improved.
A Guide To Communications With Developers
1. Divide Your Project Plan Into Bite-sized Chunks
Problems often occur in communication pathways due to the fact that too many elements are trying to explain themselves at once. But, by adding a little structure to your plans, you can very easily break down your project idea into easily digestible chunks that will often help get the vision clearer in your own mind, as much as in the developers’.
Here's how to do it:
-
Strip back the vision you have for the app or software to just its bare essentials, and write these down. This is your minimum viable product (MVP) plan, and will describe only the core features that you believe make the product a necessity for production. You can add all the bells and whistles later, but at this stage, it’s important that only the essentials are communicated.
-
Next, explain how you envision people using the product, which will naturally lead on to an explanation of exactly what the product will be for. Importantly, you should still be sparing with the finer details at this point – if it’s an app that will be used to sell the latest and greatest in smartwatches, then there’s no need to go into detail about the watches themselves. Simply write down something like – “users will be able to browse a catalogue of smartwatches and make a purchase”. This, again, is all about getting to the core of your idea.
-
Now you want to create a flow chart that describes what happens after every click. You’re getting a little further into the nitty-gritty of your product plan, so it’s important to be thorough. Create ‘if-then’ branches. For example:
“If it's a new user, it takes them to this welcome page. If they've been here before, it takes them to their account page. If it asks for a number, but they type a word, send them back to the same page but with a message.” (credits: sivers.org)
-
Separately, explain each and every functionality that you would like the product to include. Be thorough but concise in your descriptions – it’s important that you communicate everything that you want, but as simply as you can.
-
To assist your documentation, you should translate all of your written ideas into visual mockups and graphs (see below for details on these), and present them alongside your plan.
-
Include a dream deadline for the finished product – however, be open to discuss this, as it may simply not be possible to complete everything that you need in the timeframe you envision. Be open-minded when it comes to the estimations proposed by your project manager.
-
Name your budget – this is important to avoid disappointment or an unexpected surprise when it comes to billing.
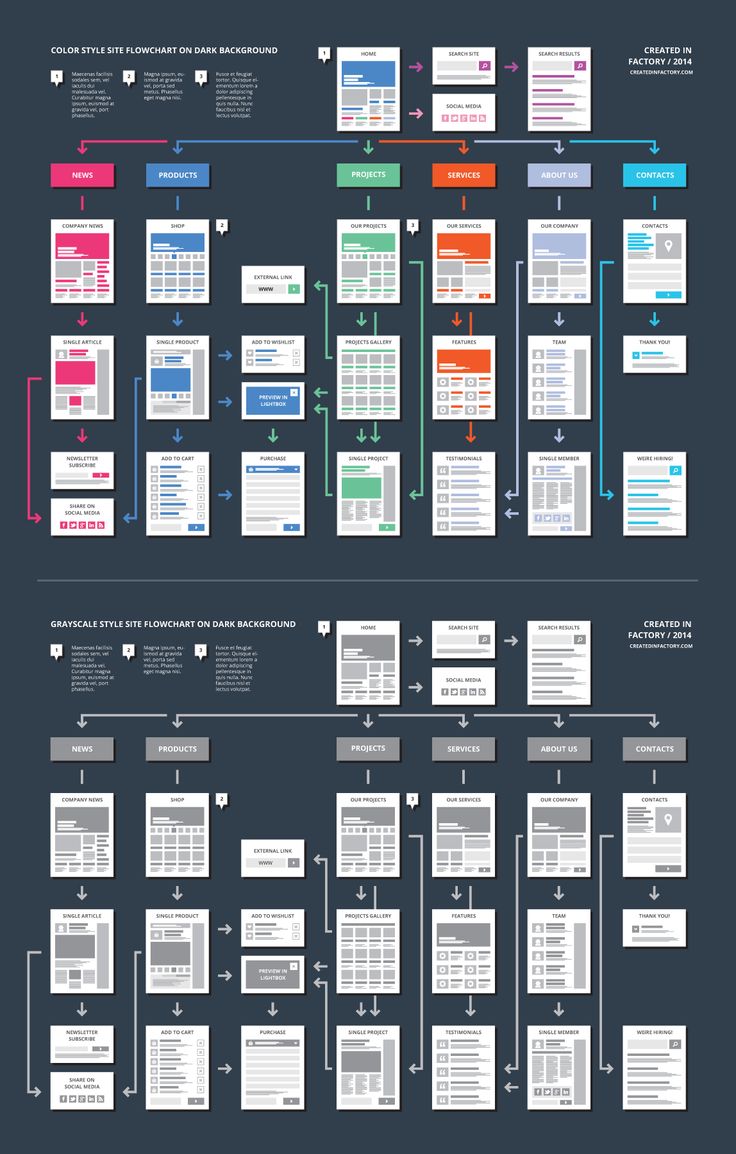
2. Create Visual Mockups And Graphs
Creating great mockups of your software project in action is an essential part of the communication process between yourself and the development team. Without mockups, the developers will only have a very limited idea of how you envisage the application working in practice. Good mockups will help all parties – including yourself – understand the relationships between all of your product’s features.

A sample website app flowchart by Creative Market
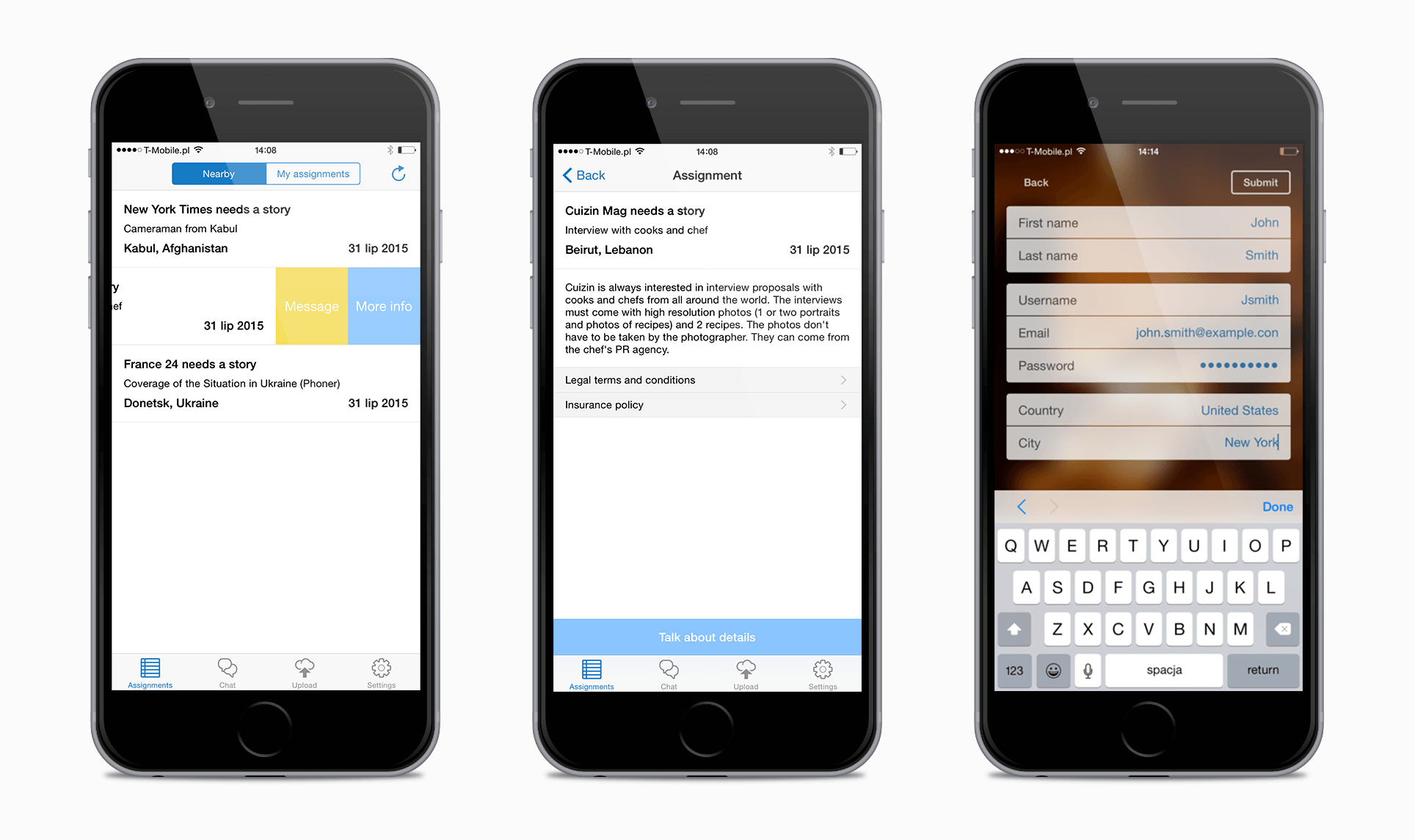
Furthermore, when it comes to front-end developers in particular, it’s important that you endeavour to brand your mockups as much as you can, and include important design elements such as colour, fonts etc.

An example of ready-made mockups from one of Netguru projects, the Transterra Media iOS app.
Below are some great tools for creating mockups yourself:
- Balsamiq
- Mockingbird
- Adobe InDesign CC
- InVision
- UXPin
- Proto.io (for mobile apps)
3. General Communication Tips
As a client, the better the relationship you can form with your developer, the better you will be able to make him/her understand your ideas. Achieving great communication is all about forming trusting relationships. We’re not robots after all!
The languages that we speak may be different – yours may be English, for instance, and the developers’ may be JavaScript or Ruby. But together, through the use of some great visual mockups, segmented explanations, and good old-fashioned patience and friendly-professionalism, the two can start reading from and writing on the same page, with the same goal, the same enthusiasm and the same vision.
The important thing is to always be clear and concise in your communications with the team. Don’t be afraid if you don’t like something at any stage of the process – it’s important that you feel comfortable to flag it up, because it may be very difficult to go back and change something later on without severe consequences for the deadline or the budget. A good developer or designer will encourage your input and criticism – you are the client and will ultimately be the end user of the product, so it’s you who knows if it’s right or not.
Once development starts, here at Netguru we have reliable communication tactics that we use for all of our projects. We find that these work brilliantly for communication in-house between our various teams, and communication between clients. We use daily Slack and email correspondence, weekly calls, summaries, plus some great collaboration tools such as Pivotal Tracker, Toggl and Trello to keep all parties in the loop as to where everyone is at each stage of the project.
Got an idea for a software project in mind? Get in touch to find out how we can help you.
We hope these tips will help you talk to developers, but in case you have similar problems in your communication with designers - this post is a must-read.

