What Is UX Design and What Are the Benefits for Your Business (Updated)
Contents
UX design has become an important element in digital product strategy in many organizations. More and more companies are investing in UX design as it proved it can bring both long- and short-term benefits to a business. Yet, there are still many companies that do not pay enough attention to it, or fail to understand what's behind UX design.
In this article, we’ll try to explain what it actually is, how it fits into the design process, how it differs from customer experience, and what benefits it can bring to your business. We’ll also discuss some popular misconceptions.
Old approach in design
In the beginning of the digital design era, there wasn’t such profession as Product, UI or UX Designer. If you wanted to do anything close to design, basically you had two options. First one was a graphic designer, who was in charge of things like making web and print materials for marketing campaigns, designing applications’ layouts for social media, and also working on branding materials for new or regular clients.

The second option was a so-called webmaster, who at the time were superhumans taking care of design, coding, updating digital products, and also solving all server-related issues.
At that time, this distinction worked pretty well. However, along with the rapid growth of the IT industry, people started to realize that a team of experts from a professional UX design agency with very specialized skill sets can achieve greater results than even the most talented Jack of all trades.
Today, each product’s design consists of two codependent parts - user experience structure (UX) and user interface (UI). What are the differences?
What is UX?
User experience (UX) is the structural representation of the content and features (including usability, navigation, visual hierarchy, information architecture, etc.) of a given product, based on research, data analysis, and knowledge about the motorical and psychological abilities of the end-user group. UX is about making things usable, and practical while keeping the simplest possible visual styling.
Accordingly, UX design is the process of designing products that are intuitive, easy and enjoyable to use, and solve the problem(s) they are designed to solve in the most user-friendly manner possible.

What is UI?
UI, or user interface, focuses on usability obtained through proper, eye-pleasing visual styling of the layout. While working on the product’s UI, a designer sets the color palette, contrast, typography, and the final dimensions of components keeping in mind such facets as grid, baseline, and responsiveness.
UX and UI in the design process
As I said, UX and UI depend on each other, which means that neither of them can be passed to development on its own. A functional UX prototype based on greyscale, low-fidelity components won’t encourage anybody to download and use the product. On the other hand, even the most beautifully designed website or application will be useless if built with illogically distributed UI elements.
A good design is a fusion of two skill sets - a logical one (UX) and a more intuitive one, based on the understanding of the rules and needs of peoples’ perceptive preferences (UI).

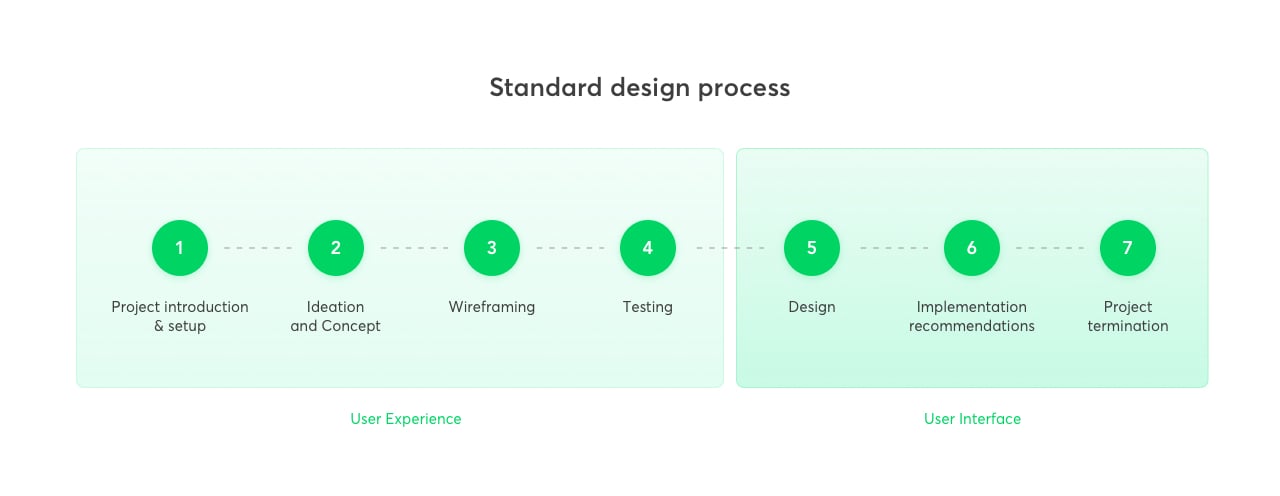
In a classic scenario, we assume our product design process consists of 7 steps:
- Product introduction and setup,
- Ideation and concept,
- Wireframing,
- User Testing,
- Design,
- Implementing recommendations,
- Design handover,
As in every process, omitting any one of the phases causes issues. Without a user flow map it’s hard to predict the number of screens and design clear navigation. Without UX wireframes, we cannot guarantee the UI components and their alignment will be usable.
Without nice looking and functional UI components, we put our user in shoes of a Tesla owner sitting in a classic DeLorean time-machine, trying to figure out the vehicle’s interface. So the codependency we’re talking about is much deeper and complex than our prospective client might expect reading the previous paragraphs.
UX designer routine
UX is about making things usable and practical. UX designers usually spend a lot of time on research and deep data analysis. Depending on the stage of the product and the quality of the available analytics resources, UX designers draw the right conclusions as well as make some predictions regarding the product's strengths and weaknesses.
But this is just the tip of the iceberg. UX should focus on the end user. In the research phase, UX designers get to know the potential product’s customers as well as they can. They may conduct interviews, lead workshops or spend long hours reading about some relevant cultural aspects of the end-user group. The final outcome of UX work (which in 80-90% of cases are prototypes) is based on the gathered and digested data.

After the UX designer gathers enough information, they begin preparing user flow maps, sitemaps, and product prototypes which subsequently are tested with a group of chosen users. Making UX wireframes isn’t an obvious thing.
Being aware of the product’s general context, business assumptions, and the end-user preferences, a UX designer has to create clickable prototypes that reflect a business idea, keep a clear information hierarchy, and are fully usable - everything built from a set of basic, grey-scale components that don’t have to be pixel-perfect or aligned to any stiff grid or structure.
The UI part of the project
What’s next? When the prototype is ready for the next phase, the second half of the design duo comes to the table. The UI designer has to acknowledge the project assumptions as well as, similarly to the UX designer, study the available data about the end users, their requirements, and their limitations.
Knowing all of the necessary details and - what’s also very relevant - brand identity principles, the UI designer may start converting low-fidelity wireframes into a high-quality set of screens that fit the visual foundation of the brand. At the end of a process they will serve as base for successful development.

However, creating a functional interface isn’t just a repetitive process of setting colors pallets, picking nice font pairings or specifying the roundness of newly created tiles or buttons. The life of a UI designer is a constant fight with the rules of grids and baselines, global coherence, and an overall look and feel based, among others, on a well-balanced composition.
UI designers are also responsible for designing UI animations and microinteractions which, besides a purely aesthetic aspect, have a real impact on the way the user follows the UX structure of the product.
A UI designer has also to take into consideration such facets as the product’s technical limitations, end-file development requirements, and the ways of organizing and distributing libraries and design systems that are often overpacked with symbols and codependent components.. Everything in order to make the product easy to develop and scale in the future.
Misconceptions about UX design
1. The more you personalize, the better
With development of the latest technologies in a digital arena personalization has become a big thing. Every business wants to make their products highly customized to deliver a unique experience to an end user. However, some businesses forget about users in the whole process.
Imagine a situation where you’ve just found the perfect app for audiobooks and you just want to jump to one of your favourite novels. But before you start, there’s a long barrage of questions you have to answer before you can start reading.
As you trawl through one question after another, you just get discouraged and want to leave the app as soon as possible. It’s clear that your app users will be annoyed if you grill them about the minutiae of their lives before they can do something that takes 3 clicks to complete.
2. Your users are predictable
There are many ways users can interact with your application and, of course, you can predict much of their behavior by sketching user paths and creating different scenarios. Yet there will be times when they will surprise you with how they interact with your product. That’s why user testing is essential in getting closer to understanding their needs, pains, and expectations.
3. UX design is just about users

There are many anchor points whenever you want to build a successful digital product, and users are just one of the dimensions here. The other one is business, which needs to be satisfied to make sure the product converts to revenue streams. Another anchor point is technology, because it defines the boundaries for the product’s development
It doesn’t make any sense to develop a system that nobody will use or pay for, either due to lack of functionality or an ineffective business model. It also doesn’t make any sense to design a system that cannot be developed, either from a technological or financial point of view.
Balancing between these boundaries successfully is one of the most important challenges of UX design. A good understanding of business and at least basic understanding of technology are two great assets of a good UX designer.
4. UX design is just about experience
Of course, the better the experience, the louder the “wow” you will hear from the users, but such result is not the ultimate goal. Considering that the product is a tool in the hands of a business owner, the UX person needs to think about how to direct users towards the conversion points. To do so, a UX designer needs to attract them, keep them engaged and make sure they will not leave. This task very often touches upon areas that are only indirectly related to the product.
Experience is something that happens at every single touchpoint between the user and the product, or even the whole brand. Having an idea who to attract, how to attract them and how to find the touchpoints, as well as the ability to learn from users’ actions are great assets here. And lastly, all of this requires some technological solutions to be used – solutions that trigger costs and may cost even more when a wrong technology is selected.
5. UX Design is just about design

Usually, a UX designer is not someone who will come up with the final version of the interface. He or she may happen to be a UI designer as well, but this is a whole different story. Many tools and techniques in our hands don’t apply to design per se but to collecting knowledge about users and the market, planning and experimenting.
For example, underestimating research and the strategy that comes as a result of research may be one of the worst mistakes one can make when building a product. No matter how bold your idea is, delivering a feature or a set of them based on untested assumptions may be a hit or a miss.
At the same time, developing it is always a cost. It becomes a question, then, if a feature should be developed or not, and user research plays an important role in answering it. Note that this becomes even more interesting for highly innovative products, when you want to solve a problem that has not been addressed by any other product so far.
How a UX designer can bring profit to your business
Many problems with your product might result in a situation when an investment made in producing something that – business-wise – does not perform as expected. And there may be a plethora of reasons why it happened: either the market is already crowded with competitors, or the niche you targeted was not the most profitable one, or maybe the promotion went wrong.
The product might also be too complicated or too abstract for people to use it – or at least to make the first decision to start using it. Then, maybe there was some overinvestment in technology – or the other way around, maybe it was not used to its limits.
For example, the app could be just too slow for you because someone decided to add a nice animation whenever you tap a button, or maybe some dependencies in the code made the application run slower. ‘Well, it’s not my fault’ – a developer may say – ‘I did what I could. It’s not my fault the data source is so slow.’

Another example: some UI elements that users expect might not be in place. ‘I could have added a button here, of course, but it is in the menu because it looks cleaner like this.’ – you would hear the UI designer add. ‘And the client liked it. In fact, it was their own idea.’
And finally, business-related assumptions that are not adjusted to market needs might be the reason for failure. ‘If we get $9,99 from just 10 000 users per month, we will be happy! And come on, $9,99 is what everyone WOULD to pay for it, it’s a bargain!’
This kind of assumption is very risky – both when you enter the market with a new kind of service (people will first need to understand what it is) and when you create a service that will compete with already existing solutions (and you will need to convince users to switching).
At the same time, users’ needs and scenarios vary. The user might be one of those people who has 20+ apps downloaded from the app store that they do not use, or a person who does not download them at all, or someone who has their perfect solution for every case. But in all cases, it means the same for the business: if they won’t choose this app as a daily driver they won’t pay for it.
So how a UX designer can help your busieness?
First, UX specialists can help you to understand the market and users:
- Market research & competition analysis: you don’t operate in the vacuum. There are other products and companies around you that might be competition to you. You should get to know them so that you can specify what your unique selling point is, what your weak points are and where you’ve got the competitive advantage.
- User research: user research helps you understand user behaviour, and users’ needs and motivations during their journey with your digital product. It leverages different kind of techniques, such as: observations, tasks and feedback analysis. Insights collected from user research will help you shape a product that people will want to pay for.
“But I know my market and users!” Okay, but bear in mind the fact that 42% of startups that have failed based on the report claimed the same.
Secondly, UX specialists will help you realise where your product fails:
- Expert reviews: these methods prove to be very useful in many situations. They are easy, quick, cheap, and, above everything else, they can help you fix your website’s problems. There are four main types of expert evaluations: heuristic evaluation, conversion-oriented evaluation, content audit, and UX review.
- Ongoing data analysis (e.g. from Google Analytics or Hotjar): your decisions should always be based on data. The analytical information you get from tools such as GA or Hotjar often makes it possible to detect performance bottlenecks, find the features that do not matter, and learn which areas are worth investing in.
And lastly, UX specialists will point you to the most reasonable direction for you to satisfy your users’ needs and convince them to pay for your product:
- Lean UX experiments: this term refers to various guerilla approaches or the Build, Measure, Learn cycle that applies testing and experimentation to products, services, or entire organizations. Lean UX experiments will let you iterate faster, develop better products, and serve customers more efficiently.
- Optimising design and development pipeline by only designing for the needs of those people who would drive the income.
By hiring a UX specialist, you will avoid failed investments in developing features that your users will not want to pay for and shift your efforts to developing only features that make sense for them. Which means that, at the same time, you will limit the costs and increase profitability. Cool, isn’t it?
A UX designer is an important member of the crew. S/he might not be the captain, but, s/he will definitely be a navigator here, doing his/her best to set the right direction so that you can reach the point on the horizon you want to reach.
This often means using the right product strategies and tactics, and making your value proposition different from your competition and planning the development according to the lean product development approach.
And the final destination is your successful digital product.
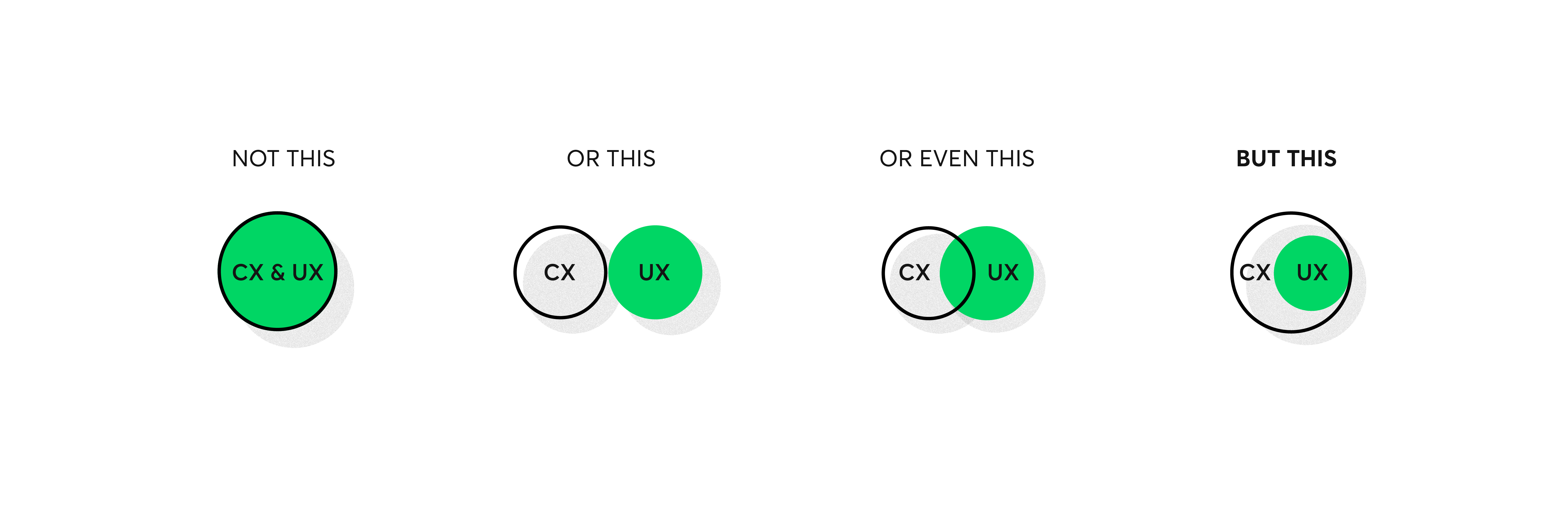
Difference between user experience and customer experience
Customer experience, on the other hand, is a much larger concept. CX is concerned with the experience that a user/customer has whenever they interact with your brand – not just your product.

As an app, software, or website owner, your product is not the totality of your brand and, therefore, not the totality of the customer experience. CX interactions occur across multiple touchpoints, including your advertising, social media channels, marketing materials, sales process, pricing, customer service and support, and your actual product.
As such, customer experience is something of an umbrella term, encompassing all channels and touchpoints, and is concerned with customers’ perceptions of the organization and its services as a whole, not just the usability and functionality of its products.
While, UX is measured with metrics that revolve around the functionality and usability of your app, software, or website:
-
Success rate – the percentage of users who complete a goal within your product or reach a stage you want them to reach,
-
Error rate – the number of mistakes a user makes when completing a task,
-
Task time – the amount of time it takes a user to complete a task
-
Clicks to completion – the number of clicks the user performs before completing a task,
-
Abandonment rate – the percentage of users who abandon the task before it is completed;
CX is measured with metrics that are concerned with the “big picture:
- Overall satisfaction – how satisfied your customers are with their interactions with your company, its services, and products
- Net Promoter Score (NPS) – the willingness of customers to recommend your company and its product(s) to others.
- Loyalty – the likelihood customers will continue using your product vs. a competitor’s
The Importance of Good UX and Good CX
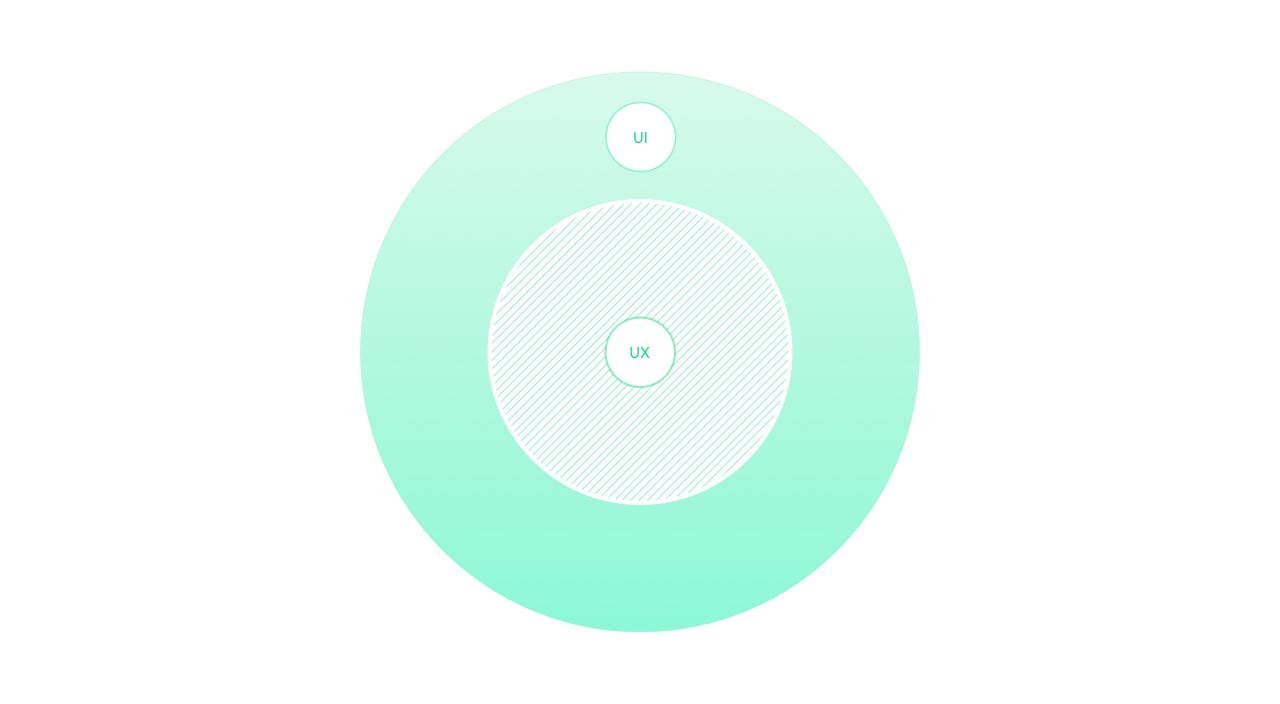
As you will no doubt have deduced by this point, UX is a subset of CX. User experience is the experience your customers have with your product, whereas customer experience is the experience those users have with your brand as a whole.
Both are important to get right, for today, customer experience is the top brand differentiator, and user experience – whether good or bad – is an extremely influential element of the overall CX.
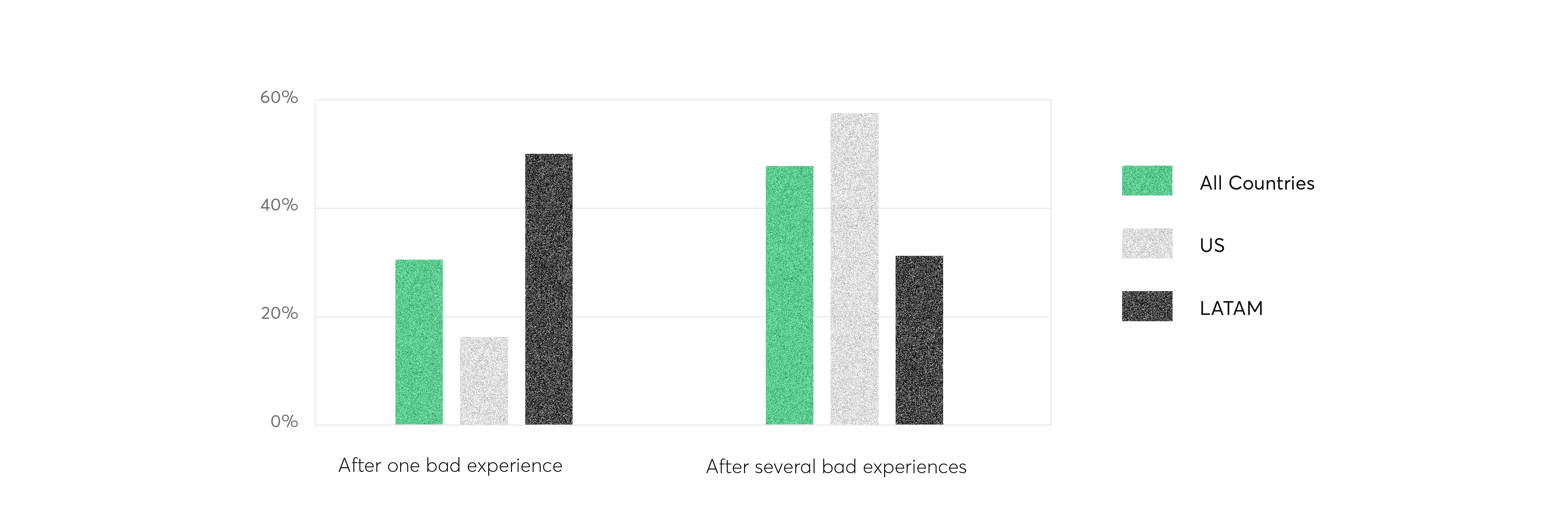
According to PwC’s 2018 “Future of Customer Experience” study, nearly one-third (32%) of consumers said they would walk away from a brand they love after one single bad experience and 59% after several bad experiences. In addition, the study also found that customers are willing to pay as much as 16% more for a better experience.

Image source: pwc.com
Good UX design is important because users will decide within just a few seconds whether your app, software, or website is worth their time – i.e. whether it is easy to use, functional, enjoyable, navigable, and solves their problem – and whether or not they will be coming back for more.
Good CX is important because it goes beyond the usability and functionality of your product, and serves as a key differentiator in a competitive market where consumers have a multitude of products that are likely similar to yours to choose from.
The case of good UX and bad CX
Let’s say John visited an online store to buy a new phone. The store had a great UX. The search engine was accurate and powerful, and the product comparison tool allowed him to pit his potential purchases against each other easily, drawing on readily-accessible product reviews from other customers. Using this high-functioning site, John quickly found the right phone for him. The checkout process was also seamless, multiple shipping options were available, and within just a few clicks, John made a quick payment and his new phone was on its way.
However, when he received his package, he quickly realised that the phone inside wasn’t the one he’d ordered. He immediately phoned customer support. After a long wait on hold, an agent eventually took his call. But the agent couldn’t trace his order number, and so told John that someone would phone him back within the hour with a solution.
Two days later John finally receives the call. The “solution”? John must first send the phone back at his own expense before the company will replace it with the correct one he’d initially ordered. The whole process takes nearly two weeks.
Conclusion: Even though the UX of the e-commerce site was exemplary, John’s experience after placing his order was nothing short of disastrous. He poured out his grievances in the comments section of the site, and it’s very likely that John will completely forget how good the UX was because the overall CX was so poor.

The case of bad UX and good CX
Now let’s consider the flipside of the coin – when the overall CX is good but is let down by bad UX.
So, let’s say the next time John wanted to buy a new phone, haunted by bad memories of his previous experience with Company A, he decided to visit a different online store.
Company B’s e-commerce site, however, was seriously lacking in usability and functionality. There was no search engine, no product comparison tool, and no customer review section. In the end, John only used it because he found a good price for the phone he wanted.
But, history repeated itself, and Company B once again sent him the wrong phone. This time, however, when John called customer support, they were more than helpful and endeavoured to solve his problem immediately.
With no questions asked, they sent John the correct phone the very next day, and the courier took away the wrong phone – free of charge – when delivering the new one. What’s more, Company B gave John a 25% discount coupon that he could apply to his next purchase, and wholeheartedly apologised for the mistake.
Conclusion: Even though the UX of Company B’s site left a lot to be desired, and the shop made a mistake, the overall CX was positive, and John is unlikely to leave negative feedback in the comments section of the site.
UX for users with disabilities
Depending on the company’s profile, target group, and the type of the market on which a given company operates, UX and UI designers may have to tackle some unusual issues working on an accessibility-oriented product.
Accessibility has become an important issue recently. According to the WHO, even 15% of the whole population are people with some form of disability. These kind of users usually need some specific tech improvements in order to use the product with the majority of its intended functions. Speaking about accessibility, both types of designers have a lot of arguments they can bring to the table.
UX design for impaired users
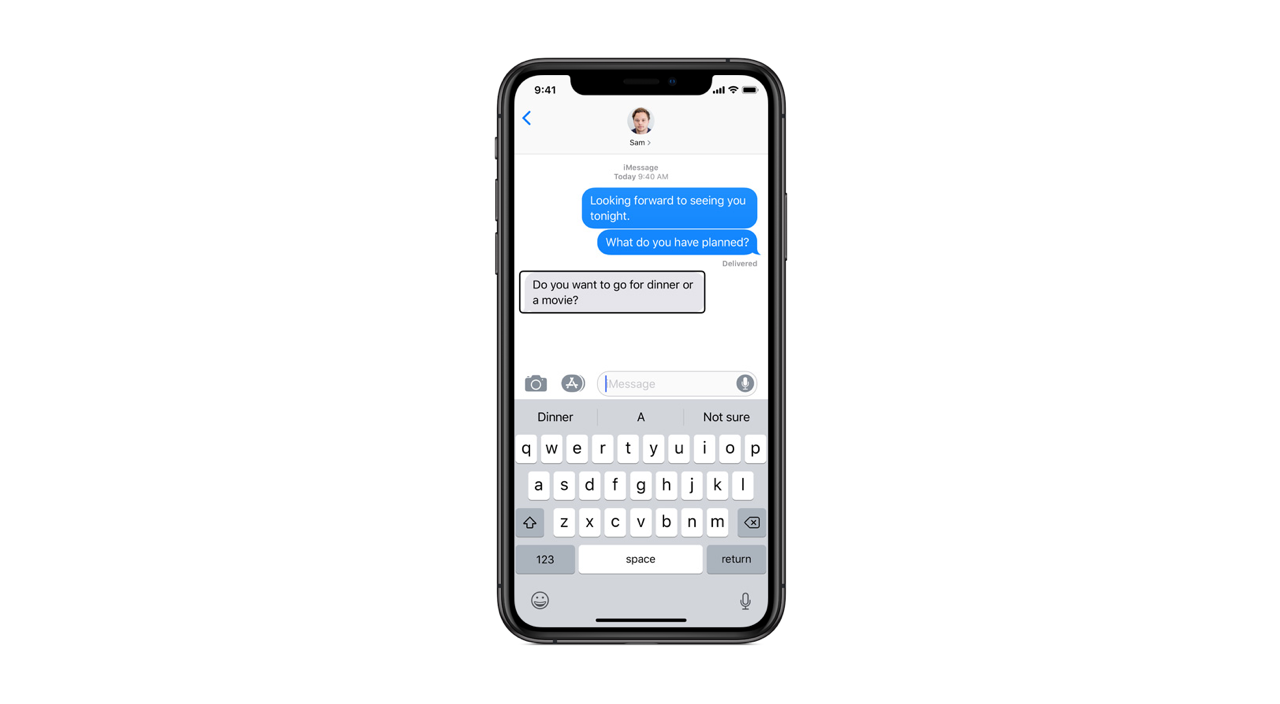
When I think about designing UX prototypes with a view to disabled users, the first thing that comes to my mind are websites or applications that enable screen readers such as VoiceOver or TalkBack to read out the content for visually impaired people.
When creating this kind of product, the UX designer has to pay attention to the structure of the navigation, logical information order, and microcopy. Words should have their alternatives that are read out while tapping on a particular part of the layout. It’s hard to embrace the perspective of a visually impaired person, so it is really important that this kind of product is tested with a sample of the end user group many times before its official launch.

source: https://www.apple.com
Design for visually impaired users in practice
Some time ago I watched a lecture by a designer who has worked for about two years in one of the biggest travel broker companies in Europe. Because of the size and the nature of their product, it seemed to be a natural move to improve the structure and code of the website to become fully accessible, taking into consideration also groups as visually impaired users.
He admitted that participating in user testing sessions with visionless people was a very tough experience. Until then, he didn’t realize how many problems they encounter trying to use digital products. In my personal opinion, user testing sessions are far above the common understanding of design. They require the UX designer to use all of their empathy to draw neutral, problem-solving conclusions.
All-user-friendly UI design
When it comes to UI design, things become a little bit simpler. Both iOS and Android offer rich accessibility guidelines that explain how to adjust a product’s layout for the needs of f.e. older users, who often have problems with a hue interpretation, noticing clickable action components or operating a mobile device.
In this context, UI design is mostly focused on meeting the WCAG contrast standard, keeping the optimal size and legibility of action components or enriching state-based elements with easy-to-understand icons that aim to emphasise the message.
UX design is a jenga game
The role of UX designer boils down to finding the right balance between user experience, profitability, and technological feasibility. Jenga seems to be a good analogy here: sometimes you need to remove a peg, move it to another position, or put another one on top.
In UX, these pegs are various things; sometimes, it is the user interface that may explain to a user what the product is all about better or allow them to perform some tasks more easily. Sometimes, it is a business requirement that is impossible to be met, so you need to search for another way of how the product should convert, even if it means shifting the business model.
Sometimes, it is talking to the developers to find what constraints and possibilities the technology gives us so that we can avoid problems the whole. Or perhaps, a better technology could be used in place of what was initially intended – either to limit the costs or drive higher revenue.
The jenga game is not just one stage of the process, though – whenever you plan something, you need to validate it. This CAN be a role of someone else, e.g. a UX researcher, but ultimately it needs to lead a decision on what direction we should take next.
That said, UX design (should it even be called so) is the art of learning and making proper decisions based on the lessons learned. It is a process, though. We do not have magic cards up our sleeves and will not tell you that for sure that this will work and that will not – a lot of this is a matter of experimenting. Some mistakes can be, with high probability, avoided at the very beginning. The rest is optimisation.