Top 10 Frontend Trends in 2025
Contents
Software development is in a constant state of evolution, particularly in the web environment, especially in the realm of frontend web development.
If you keep up with the latest changes in the frontend development ecosystem in 2025, you understand the dynamic nature of this field. It was a wild ride with plenty of new features and improvements introduced on the web.
In this period, it has become challenging for web developers to keep up with all the recent development trends and changes. On top of that, some of the new technologies are so complicated that even experts have a hard time explaining them to the developers. That is why those kinds of blog posts are often helpful, offering guidance on the technologies to focus on in the upcoming year.
The overall trend is to swift more into servers, ship less javascript to browsers, make fewer requests to display UI, and bundle the code faster than before. It makes the web more performant and the web development process faster. Regarding the second one - speeding up web development, you can check out AI tools like:
-
Builder.io,
-
or Github Copilot.
I mostly code in React, and it is still the most popular framework for building web applications. My trend predictions will often be related to the React ecosystem, but not all of them will.
CSS
Tailwind
A utility-first CSS framework packed with classes like flex, pt-4, text-center, and rotate-90 that can be composed to build any design, directly in your markup.
It is still and will be the most popular go-to solution in every new project. It is widespread in the frontend ecosystem, and I see it more often than I used to in previous years. Frontend developers find Tailwind CSS particularly useful for its flexibility and ease of use in creating responsive designs.
StyleX
It is a simple, easy-to-use JavaScript syntax and compiler for styling web apps created by Meta.
If you are familiar with React Native StyleSheet, the syntax and overall idea are similar. The main benefit StyleX provides over other CSS in JS solutions is that it is compiled in build time rather than runtime. That means faster browser CSS parsing that results in faster page load time.
Linaria
Zero-runtime CSS in JS library.
Kinda the same concept as with StyleX. I like the syntax even more than in StyleX, but because StyleX is backed up by Meta, StyleX will be much more widespread.
Component Libraries
shadcn/ui
Accessible and customizable components you can copy and paste into your apps.
According to 2023 JavaScript Rising Stars , this is the hottest project of 2023. Designed components are built on top of RadixUI and Tailwind CSS.
The main advantage of this library over others is that it is not an npm-published components library. To use it, copy and paste the code or use the CLI provided by shadcn/ui. This results in highly customizable components that belong to you, so you can do whatever you want with them.
RadixUI
An open-source component library optimized for fast development, easy maintenance, and accessibility.
Easier to use than other component libraries I was working with.
Compared to the competition it looks modern and is easy to customize. A solid components library to start within 2024.
HTML Streaming
The next thing is, as I mentioned before, shipping less JavaScript and shifting toward servers. Server side rendering (SSR) is becoming increasingly important as it enhances performance and scalability by rendering HTML on the server. It includes running React code exclusively on the server and moving away from JSON in UI rendering. Less JavaScript = a faster website.
React Server Components
React Server Components allow you to write UI that can be rendered and optionally cached on the server.
You can run component-specific logic like data fetching or database mutations exclusively on the server. This results in eliminating unnecessary client-server network calls to get the data and render it on the client. Instead, you can do that on the server and stream HTML output directly to the browser. It is a huge improvement in the React ecosystem, and my bet is it will be more and more popular in recent months.
HTMX
htmx gives you access to AJAX, CSS Transitions, WebSockets, and Server-Sent Events directly in HTML, using attributes so you can build modern user interfaces with the simplicity and power of hypertext.
You can have the same HTML streaming benefit as in React Server Components but in any language you want to use.
htmx is an HTML on steroids where you can make HTTP requests directly on the button click or replace only a portion of HTML instead of the entire document.
AI
Github Copilot
AI coding assistant.
If you have not used it already, I think you should try it. In Netguru, every developer has access to theGithub Copilot tool, and I can say that almost everyone is using it right now. My personal experience with Copilot is that it boosts my performance by around 10%, and it's really helpful with day-to-day tasks. Keep in mind that you need to have a paid version; otherwise, Copilot will be able to gather your project-specific data for learning purposes, which is often not what your clients want.
No Code AI tools:
These tools integrate with your current setup and let you generate frontend code in your favorite tech stack. They also sometimes provide Figma or CMS plugins, which, for example, let you generate code directly from Figma designs. These tools can also analyze user behavior to provide insights that help in creating more engaging and personalized user experiences.
In my opinion, those tools are not “completely ready” yet; you often need to annotate buttons, inputs, selects, and so on, which is time-consuming.
I would rather use those tools as a first step for generating basic templates and then modify them as needed. My only concern is about the quality of the generated code, but as far as I tested it, the code quality looks more than good enough. They will surely gain more popularity in the future.
Other AI tools
-
Image generators ( Stable Diffusion / DALL-E / Midjourney )
-
Chatbots
-
Langchain
React Alternatives
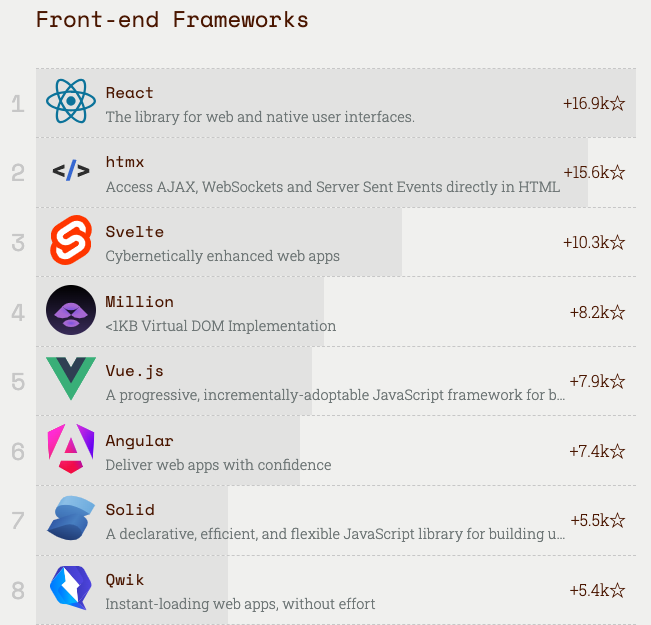
According to 2023 JavaScript Rising Stars, React is still the most popular framework in the frontend ecosystem, but as you can see, it is not a clear winner as it was in previous years. Other options are getting more popular every year. You should keep an eye on Svelte and Solid especially.

Source: 2023 JavaScript Rising Stars
Those two gained popularity because of their simplicity. If you have experience in React and Svelte/Solid, you probably know what I mean. React is getting more complex every year with all the built-in hooks for the problems the React teams introduced in the first place.
This is starting to frustrate people. That is why they started working on React Forget Compiler . It should make React more developer-friendly. Besides that, I assume React will stay with us and still be the top 1 framework in 2024.
Microfrontends
I am not a big fan of micro frontends, but this architectural approach has some advantages. Developers often use it in large companies where there is a need to have independent teams with specific expertise. The idea is not new.
However, recently, especially with the help of Module Federation, it has become much easier to work with and maintain. Because applications nowadays are becoming bigger and bigger, I guess programmers will use Microfrontends much more often. The seamless integration of various components is crucial for maintaining the efficiency and performance of large-scale applications.
Module Federation
Multiple separate builds should form a single application. The separate builds act like containers and can expose and consume code between builds, creating a single, unified application.
Run-time Microfrontends
Monorepo
With more popularized Microfrontends and HTML Streaming (which includes doing more work on the server), people are motivated to keep the code in one repository more often than before. That is why tools that help to manage monorepos also become the go-to solution more frequently.
Turborepo
Turborepo is an intelligent build system optimized for JavaScript and TypeScript codebases.
NX
NX is a build system with built-in tooling and advanced CI capabilities. It helps you maintain and scale monorepos, both locally and on CI.
State Management
Long-lived Redux is basically dead, at least in the React ecosystem. There are still plenty of Redux projects, but they are most likely older projects.
Although Redux patterns are powerful and predictable in large-scale applications, they are often too complicated and require too much boilerplate in small/medium-sized projects. That's why people start to use some more lightweight alternatives.
Zustand
A small, fast, and scalable Bear Bones state management solution. Zustand has a comfy API based on hooks. It isn't boilerplate or opinionated but has enough convention to be explicit and flux-like.
Jotai
Jotai takes an atomic approach to global React state management.
Build state by combining atoms, and renders are automatically optimized based on atom dependency. This solves the extra re-render issue of React context, eliminates the need for memoization, and provides a similar developer experience to signals while maintaining a declarative programming model.
API
The next trend I noticed getting more popular is how network communication is handled. As I mentioned above, we are more often shifting towards servers. That's why patterns like tRPC/gRPC start to shine here. Their advantages are clear:
-
Simple
-
Type safe
-
Always synchronized
-
Self-documented
-
IDE autocomplete
tRPC
RPC is short for "Remote Procedure Call". It is a way of calling functions on one computer (the server) from another computer (the client). With traditional HTTP/REST APIs, you call a URL and get a response.
With RPC, you call a function and get a response. tRPC (TypeScript Remote Procedure Call) is one implementation of RPC, designed for TypeScript monorepos. It has its flavor but is RPC at its heart.
gRPC
gRPC is a modern open-source high-performance Remote Procedure Call (RPC) framework that can run in any environment. It can efficiently connect services in and across data centers with pluggable support for load balancing, tracing, health checking, and authentication.
It is also applicable in the last mile of distributed computing to connect devices, mobile applications, and browsers to backend services.
Static Site Generation
In this section, I especially want you to pay close attention to the Astro framework. It popularized a frontend architecture called Islands, and for things like marketing sites, content publishing, documentation sites, blogs, portfolios, landing pages, and e-commerce sites, it’s awesome. Simple, fast, and well documented - everything we need those days in the complicated frontend ecosystem.
Static site generation is a key feature of these frameworks, enabling faster load times and improved performance.
Next
Next.js is a React framework for building full-stack web applications. You use React Components to build user interfaces, and Next.js for additional features and optimizations.
Astro
Astro is the web framework for building content-driven websites like blogs, marketing, and e-commerce.
Astro is best known for pioneering a new frontend architecture to reduce JavaScript overhead and complexity compared to other frameworks. If you need a website that loads fast and has great SEO, then Astro is for you.
Progressive Web Apps
Progressive Web Apps (PWAs) are revolutionizing the web development landscape by offering a seamless and engaging user experience. These apps combine the best of web and mobile applications, providing features like offline support, push notifications, and home screen installation. As mobile device usage continues to rise, PWAs are becoming increasingly popular, and their adoption is expected to grow even further in the coming years.
Built using modern web technologies such as HTML, CSS, and JavaScript, PWAs are designed to work across multiple platforms, including both desktop and mobile devices. This cross-platform compatibility ensures a consistent and high-quality user experience, which in turn leads to improved user engagement, higher conversion rates, and an overall enhanced customer experience.
To create a successful PWA, developers should adhere to a set of guidelines and best practices:
-
Service Workers: Implement service workers to handle network requests and caching, ensuring the app can function offline and load quickly.
-
Web App Manifest: Use a web app manifest to define the app’s metadata and behavior, enabling features like home screen installation.
-
Responsive Design: Ensure the app is responsive, providing a consistent user experience across different devices and screen sizes.
-
Performance and Security: Optimize the app’s performance and security to deliver a fast and safe user experience.
By following these best practices, developers can build PWAs that not only meet the evolving needs of modern web users but also stand out in the competitive web development landscape.
Programming Languages and Typing
Programming languages and typing are foundational elements of modern web development, enabling developers to write efficient, scalable, and maintainable code. One of the most significant trends in this area is the widespread adoption of TypeScript. TypeScript enhances the development experience by providing optional static typing, which helps catch errors early and improves code quality.
JavaScript frameworks like React and Angular continue to dominate the frontend development scene, offering a plethora of libraries and tools for building sophisticated web applications. These frameworks streamline the development process and enable developers to create interactive user interfaces with ease.
In addition to these mainstream technologies, functional programming languages like Haskell and Rust are gaining traction. These languages offer several benefits, including improved code safety and performance, making them attractive options for certain types of projects.
To write efficient and scalable code, developers need to leverage a variety of tools and technologies:
-
Code Editors: Tools like Visual Studio Code and IntelliJ provide a rich set of features for writing and debugging code, enhancing productivity.
-
Linters and Code Formatters: Tools like ESLint and Prettier help maintain consistent and clean code, reducing the likelihood of errors and improving readability.
-
Testing Frameworks: Jest and Mocha offer robust libraries for writing and running tests, ensuring that code is reliable and functions as expected.
By utilizing these tools and embracing modern web development best practices, developers can create high-quality web applications that meet the demands of today’s users. This approach not only enables developers to write better code but also ensures that the applications they build are robust, scalable, and maintainable.
Changes in the market
A few words about the market itself.
Companies no longer wish to take the risk of teaching new developers. Despite being more tech jobs than developers, this is primarily applicable to regular/senior developers.
Firms now place a greater emphasis on trust, and this trust is often garnered only from experienced workers. The cost of money remains high due to interest rates in the United States, leading startups to struggle to obtain financing from investors or banks. I expect the situation will improve slightly, but certainly not as much as in previous years.
Full stacks
I also noticed that probably because of problems with money companies more often are trying to hire Fullstack developers. Fullstacks are mostly experienced people with medium / high expertise in both frontend and Backend areas. So overall as always, the more experience you have and the more skills you acquire the better job you can find on the market.
Future of frontend development
It's always challenging, if not impossible, to predict the future, especially now when everything is accelerating rapidly after the AI hype.
Keep in mind that the observations described above are based solely on my experience working on projects and observing the web tech market. Please do not consider them as guarantees.
I believe that everything will start to stabilize soon. At times, I feel overwhelmed by the numerous changes introduced in the frontend ecosystem.
If you feel the same way, remember you are not alone. Overall, it's a positive change that web development is improving, allowing us to create better apps for users.
My final recommendation? Stay focused, keep learning, and remember that our job is to deliver a good, performant product that solves specific customer issues, rather than using new shiny tools that no one in your team is familiar with.