Inclusive Design – How to Start

Fortunately, there are tools, studies, and technologies that help raise awareness and support creating inclusive products. A few thoughts and tips to consider…
Making product inclusive for everyone
Inclusive design is design that is accessible and understandable by anyone, regardless of our diversity (disabilities, age, beliefs, origins, etc). It is worth knowing that designing for people on the autism spectrum or for those who use screen readers, for example, should not affect the perception of the product by other users – that’s why we call it inclusive. Even small actions can significantly increase the inclusiveness of your product, such as:
- Using more subtle colors.
- Following logical linear layouts.
- Providing transcription for videos.
- Using good color contrast between text and background.
- Making clickable elements larger and easy to take action.
- Amplification of important messages with sound or sensory effects.

Web Content Accessibility Guidelines
WCAG, which stands for Web Content Accessibility Guidelines, provide technical standards for web content accessibility. They are not only for contrast ratio, text, or images but also for code and markup defining the structures.
If you are a designer or person responsible for any part of product creation, we strongly recommend that you get to know the full documentation, but in short, WCAG are the success criteria that can be measured by three levels: A, AA, AAA. Remember there are plenty of plugins or web tools that help to easily check the level of accessibility in your designs, e.g. Stark or Color Contrast Analyser.
Accessible and beautiful
It is a mistaken belief that accessible design cannot be attractive or appealing to the eye. The truth is that the goal of universal design is to make the product both accessible and aesthetic. Of course, functionality is the main focus, but the designer should be aware that the success of a product is also influenced by its good-looking interface.

Inclusive for everyone
Inclusive design is not only about people with disabilities related to hearing or vision. Making a product both accessible and inclusive is to respect the full range of people’s diversity. Inclusion can be affected by many factors like:
- Physical disabilities (permanent, temporary, acquired as a result of an accident)
- Origins (culture, race, beliefs)
- Age
- Sexual preferences
- …and so on.
The internal and external diversity wheel dimensions perfectly show the complexity of diversity. All of us are born, raised, and so-shaped by an individual set of cultural lenses we have no influence on. We see the world through them and act subconsciously.
It’s of primary importance to be aware of the existence of diversity dimensions and cultural lenses when designing any product.

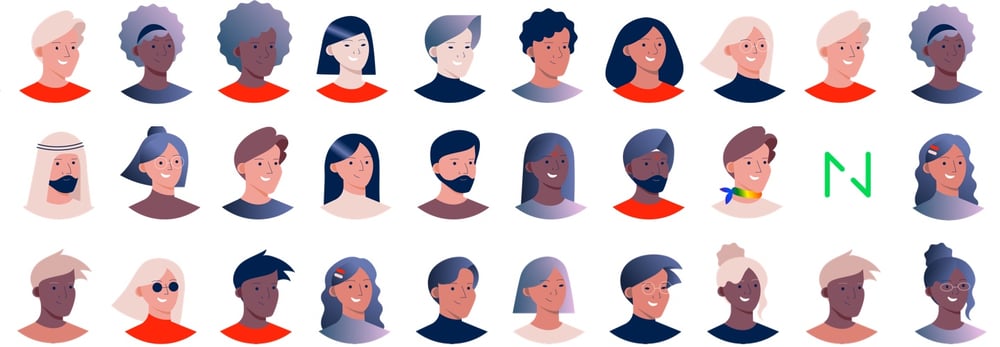
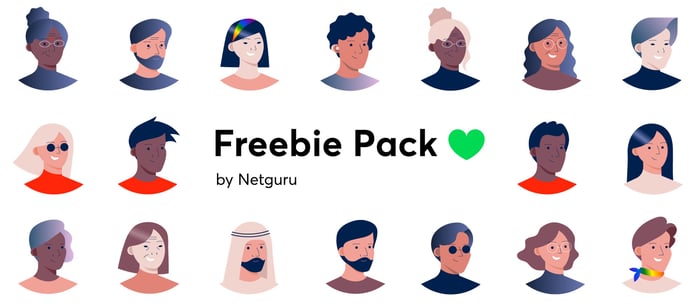
Small Steps Drive Significant Change: Avatars 2.0 Freebie
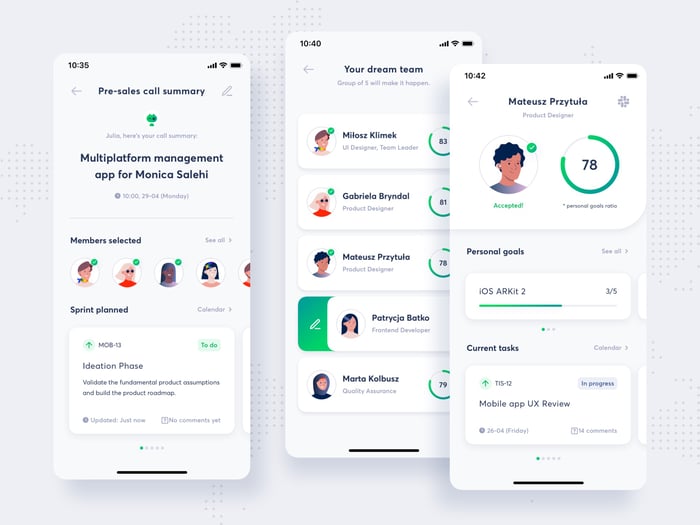
Today we want to help everyone to take the first step! Our great illustrator Iryna Korshak created a freebie: a set of 59 inclusive avatars to use in your products, projects, or anywhere you want to! These avatars are a symbol of our diversity. We are aware that it is just the tip of the iceberg and there is a lot more to diversity that cannot be easily visualized, however, we treat it as a bow to all the diversity in our world!

(Virtual Assistant App by Robert Raimann)
We agreed earlier that creating inclusive digital products is a long process, but you can start with small steps. Use our thoughtful illustrative language of avatars and make a huge difference too. Imagine – if an employee can choose an avatar in your company’s management app which reflects them, their origins, or their beliefs, they will feel equally considered, and you as a company will take a little step towards a better world.
🎉Let’s celebrate our diversity! 🎉
Big thanks for the Team:
Iryna Korshak for the top illustrations
Karolina Długosz, Asia Falkowska - for priceless help
Download freebies here





%20(1).jpg?width=362&height=241&name=tablet%20and%20flowers%20(1)%20(1).jpg)

