
Fuel for your innovation fire
-

-

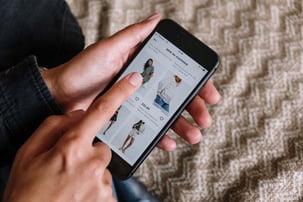
Product Localization: How to Design Experiences for Users Worldwide
 8 min read
8 min read -

Preventing 85% of Healthtech Cyber Attacks: How to Implement Basic Security Measures
 8 min read
8 min read -

Creativity & AI: Creating Digital Products in the Era of Generative Solutions
 11 min read
11 min read -

Navigating the Maze of Process Automation: Insights and Pitfalls
 11 min read
11 min read -

Offshore Outsourcing Pros and Cons: A Comprehensive Guide
 19 min read
19 min read -

Comprehensive Guide to the Top Android Frameworks for 2024
 35 min read
35 min read -

How to Make a Desktop Application? A Beginner's Guide
 22 min read
22 min read -

Android App Development Team: Essential Guide to Building Your Dream Project
 22 min read
22 min read -

Android vs iOS Development: A Comprehensive Guide for Developers
 14 min read
14 min read -

Android History: Tracing the Evolution of the World's Leading Mobile OS
 26 min read
26 min read -

How Locofy Accelerates Frontend Development with Design to Code AI
 20 min read
20 min read -

Best Flutter IDE Text Editors
8 min read -

How To Tackle Software Outsourcing Challenges? Top Strategies for 2024
 13 min read
13 min read -

8 Affordable Ways to Implement an AI Strategy
 9 min read
9 min read -

How Digital Credit Reshapes Corporate and Retail Banking
.jpg?width=50&height=50&name=Krawczy%C5%84ski%20Mateusz%201%20(1).jpg) 10 min read
10 min read -

The Critical Role of Coordination in Tech Projects
 9 min read
9 min read -

Unlimited Customization: How AI-Powered Image Modification Accelerates Ecommerce
 9 min read
9 min read -

Strategic Benefits of Outsourcing Software Development in 2024
 17 min read
17 min read -

How To Update Node.js Version?
 7 min read
7 min read -

AI Tools Comparison: How to Fast-Track Your Project Setup
 33 min read
33 min read -

10 Essential Web Development Tools for Streamlined Projects in 2024
 11 min read
11 min read -

How to Digitize Credit Processes in Corporate and Retail Banking in 3 Months
 8 min read
8 min read -

Integration and E2E Testing Elevating Digital Product Quality
 3 min read
3 min read -

How to Build Web Apps in 2024? A Step-by-Step Guide
 18 min read
18 min read -

Scale Tech Teams – Mastering the Art of Outsourcing for Flexible Expansion
 17 min read
17 min read -

“If You Ain’t First, You’re Last”: What Innovators Can Learn From Uber’s Approach to Innovation
 11 min read
11 min read -

What Are Single Page Applications? What Is Their Impact on Users’ Experience and Development Process?
 21 min read
21 min read -

Node.js vs ASP.NET For Enterprise Application Development
 20 min read
20 min read -

How To Use AI in Software Quality Assurance?
 4 min read
4 min read



